Audio
You can add audio clips (up to 250 MB) to pages seamlessly. These can be recordings, podcasts, music, or other audio formats that make courses more dynamic and engaging. Learners can listen to audio directly on the page and manage playback speed and volume and jump to specific moments in the audio.
The supported audio formats include MP3 and WAV.
Audio in other blocks
Add audio as a separate block or to the columns, table, and accordion blocks — this will help to arrange the content on the page more effectively.

How to add audio
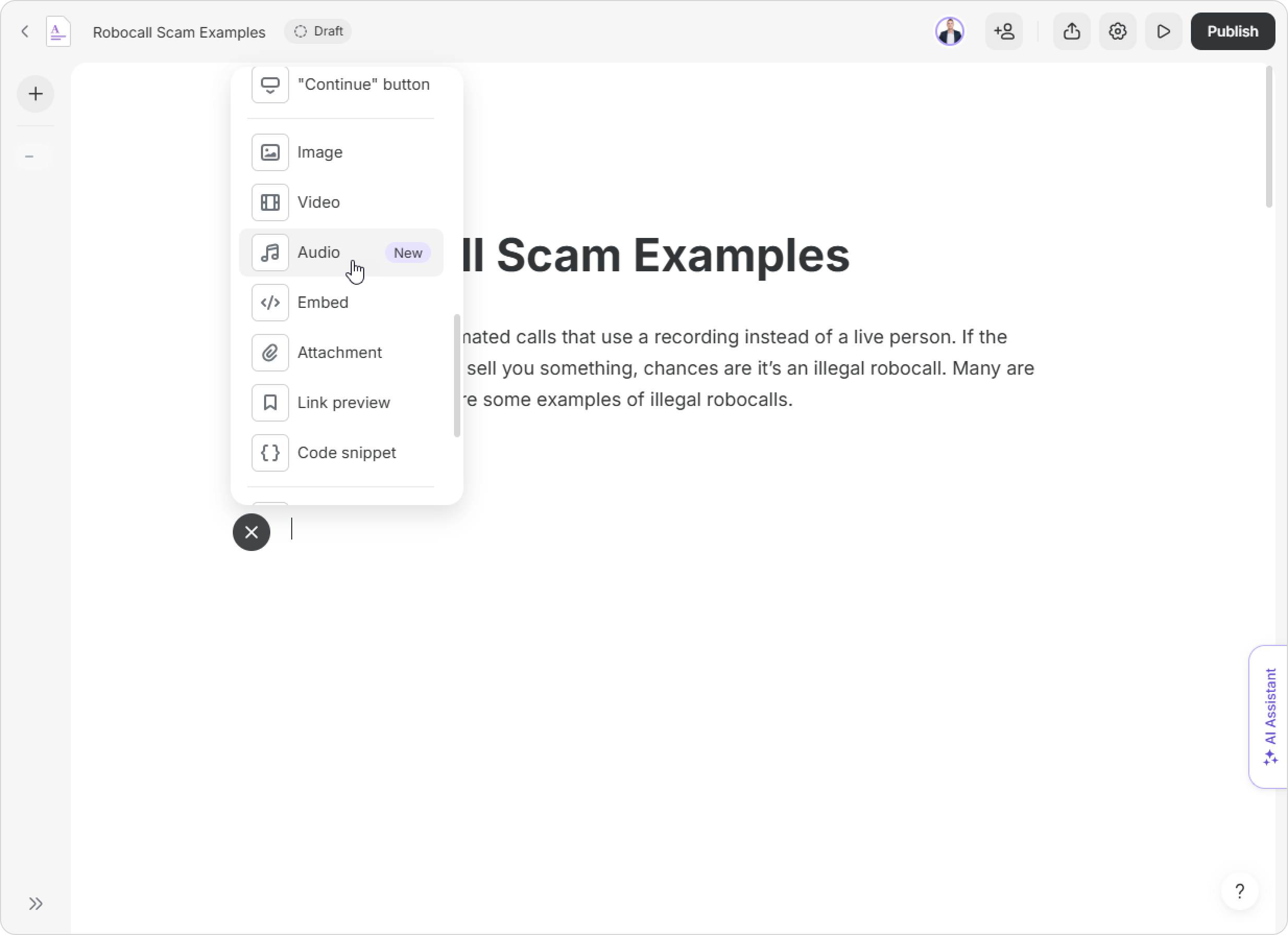
- Click on + and select Audio.

- Then, select an MP3 file and click on Open.
- It will begin loading. To cancel it, you can click on ✕.
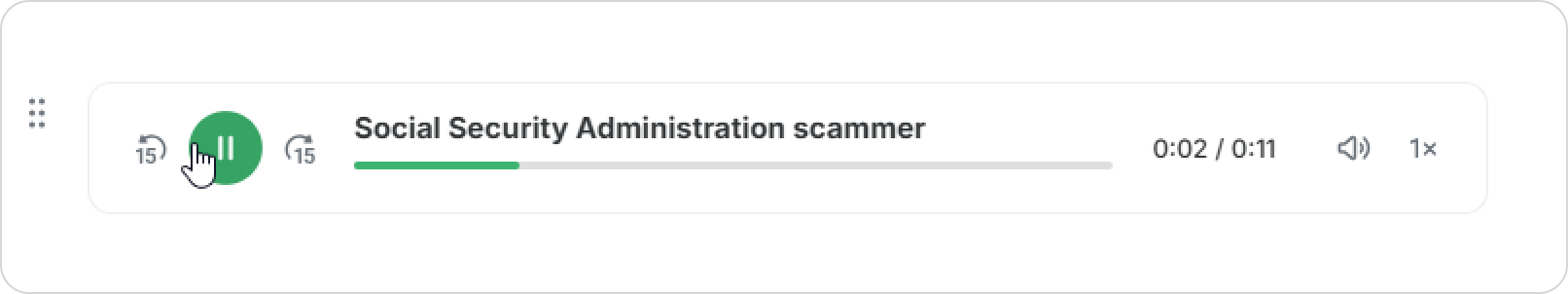
- Click on Play to start the audio and on Pause to stop it.

That's it! You've added an audio block to a course.
Actions with audio
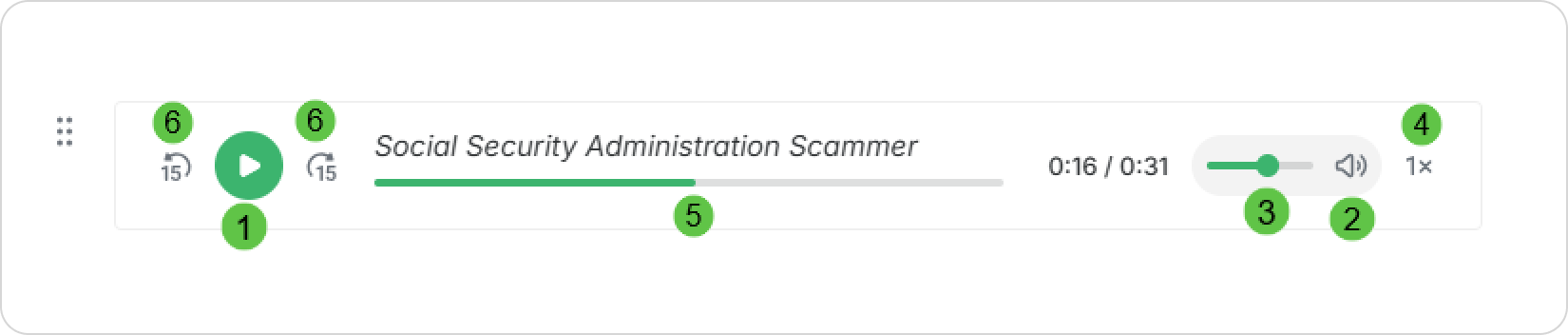
Controls in an audio block enable you to do the following:
- Play or stop the audio.
- Mute and unmute the audio.
- Change sound volume.
- Change audio speed.
- Time-jump to a specific moment.
- Skip 15 seconds backward or forward.

- You need to adjust the volume on mobile devices manually.
- If you change the speed for a single audio, the speed settings are applied to all audio on the page.
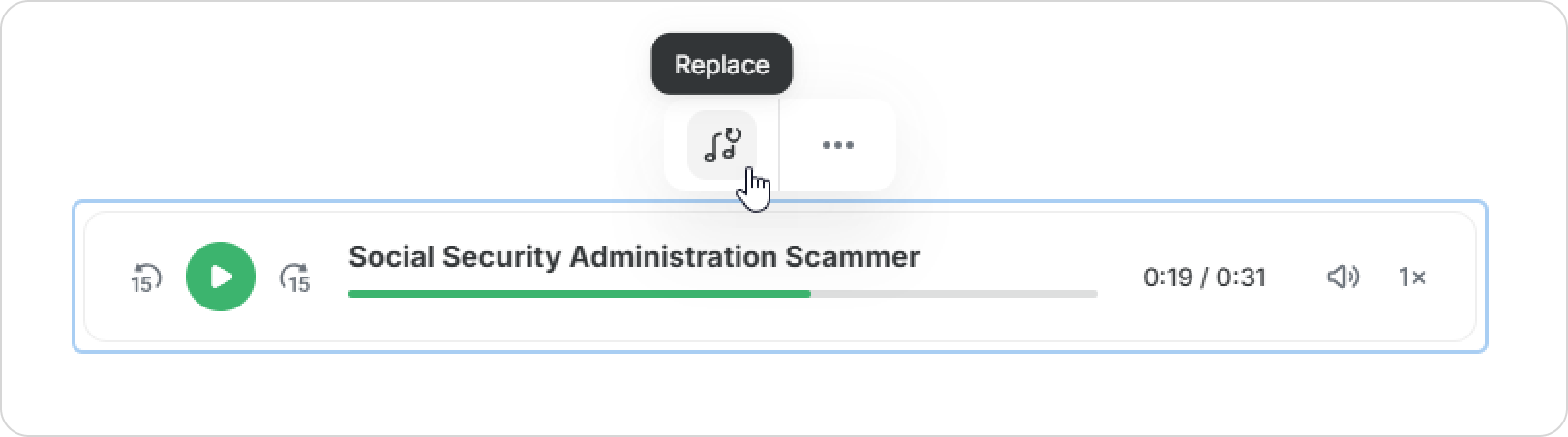
You can also change the audio by selecting another file on your computer.

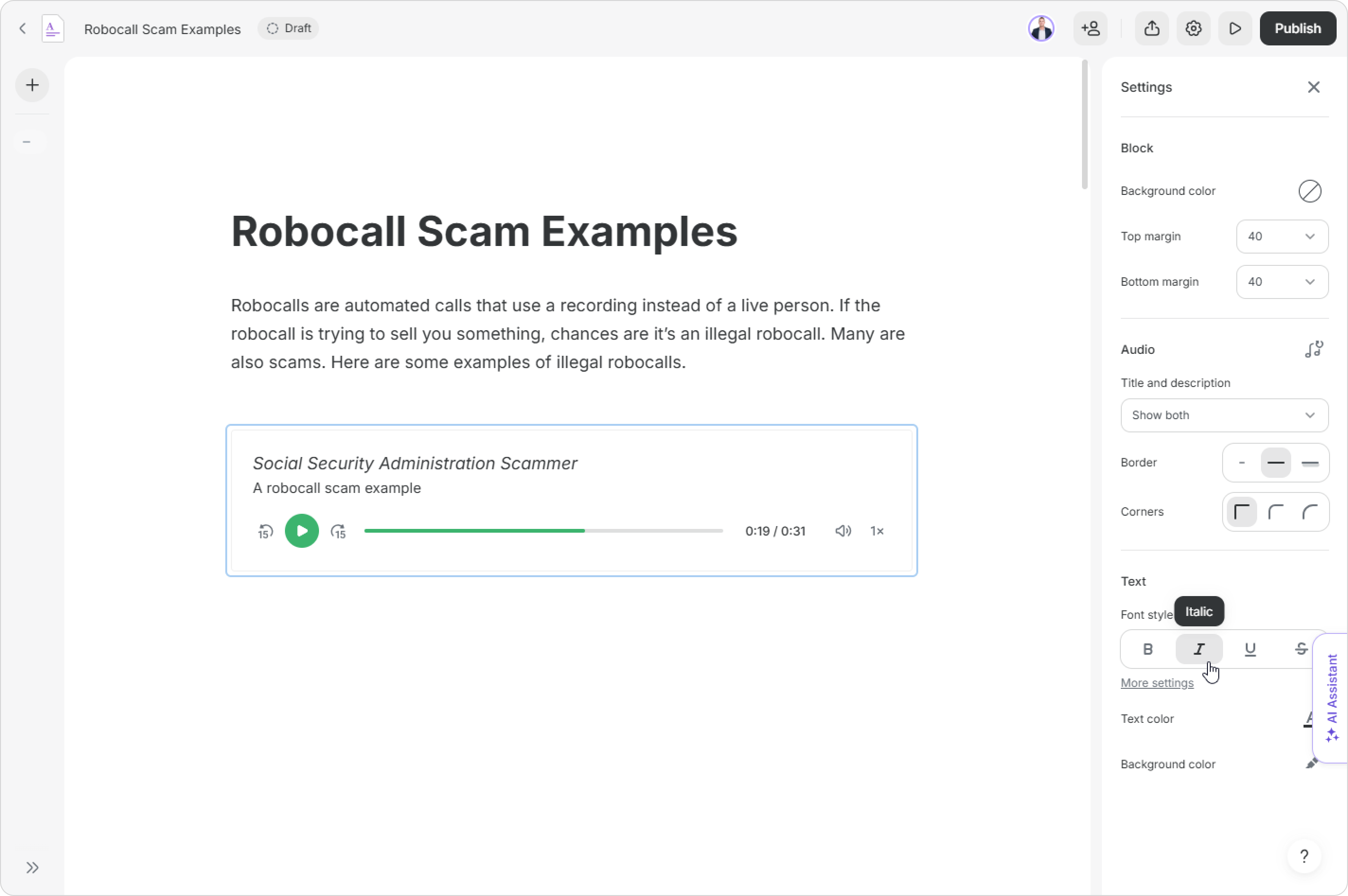
How to customize an audio block
Adjust the block to match the style of the page. For example, you can hide the audio's title and description, change the player's outline, apply shadow effects, etc.
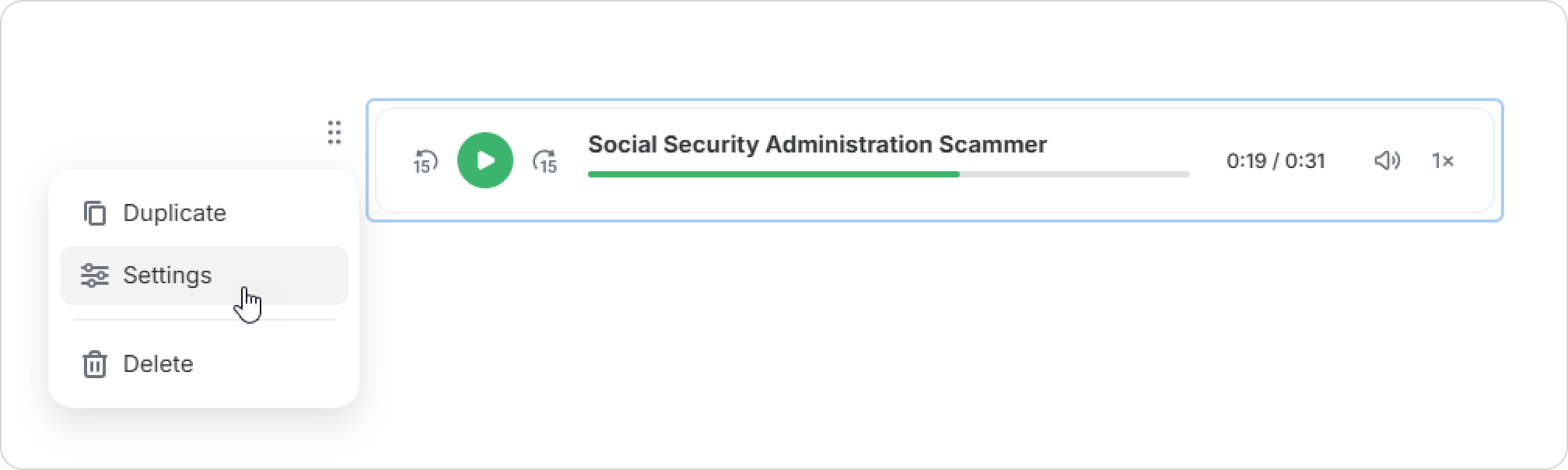
- Click on Settings.

Or you can click on More settings.
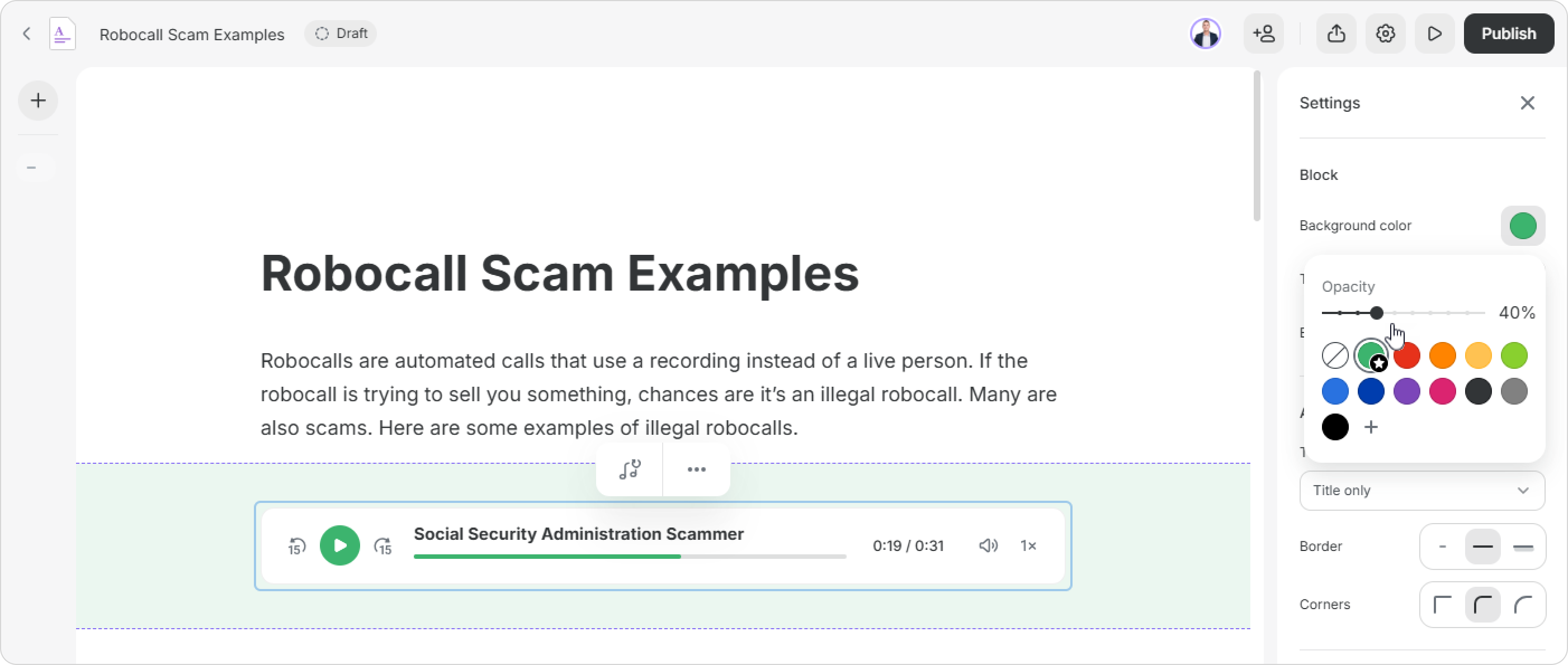
- Go to Block > Background color to change the block's color and opacity.

How to adjust the title and description settings
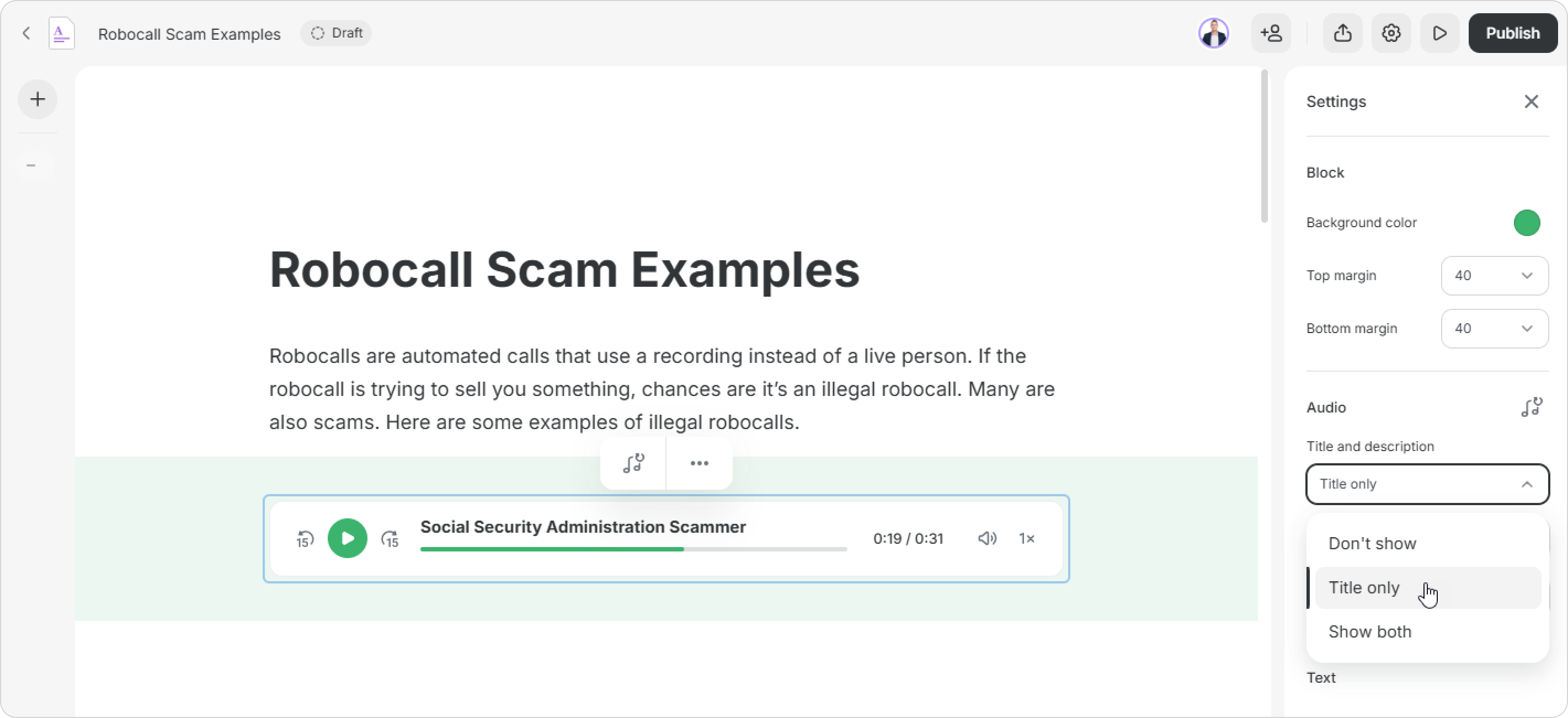
By default, the audio player is in the 'Title Only' mode. Thus, learners can only see the title of the audio clip (which you can edit). 
If you need the audio player to have no text on it, select Don't show. This is what the player will look like.
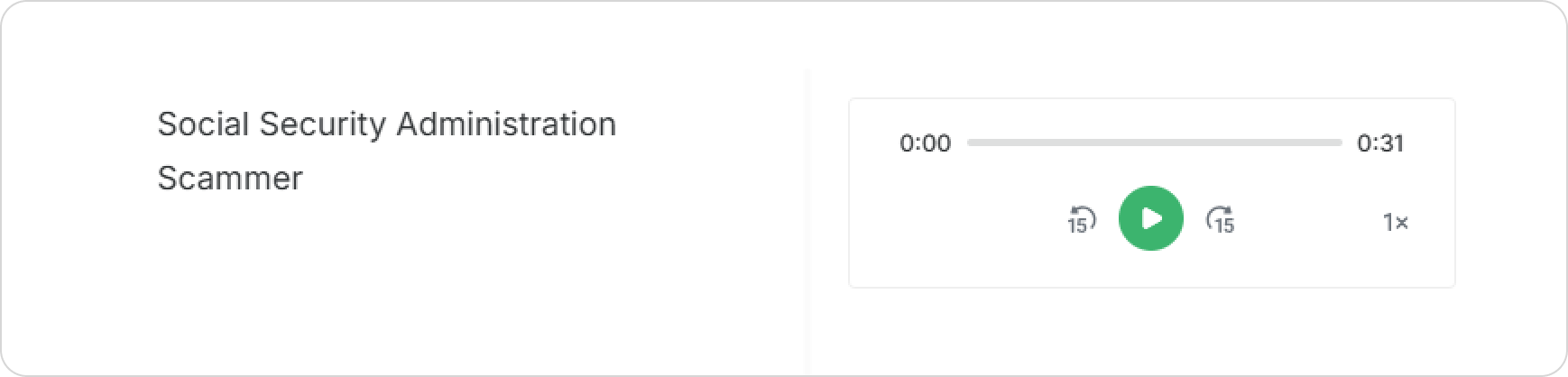
If you want to leave a note or instructions to learners, you can select Show both.
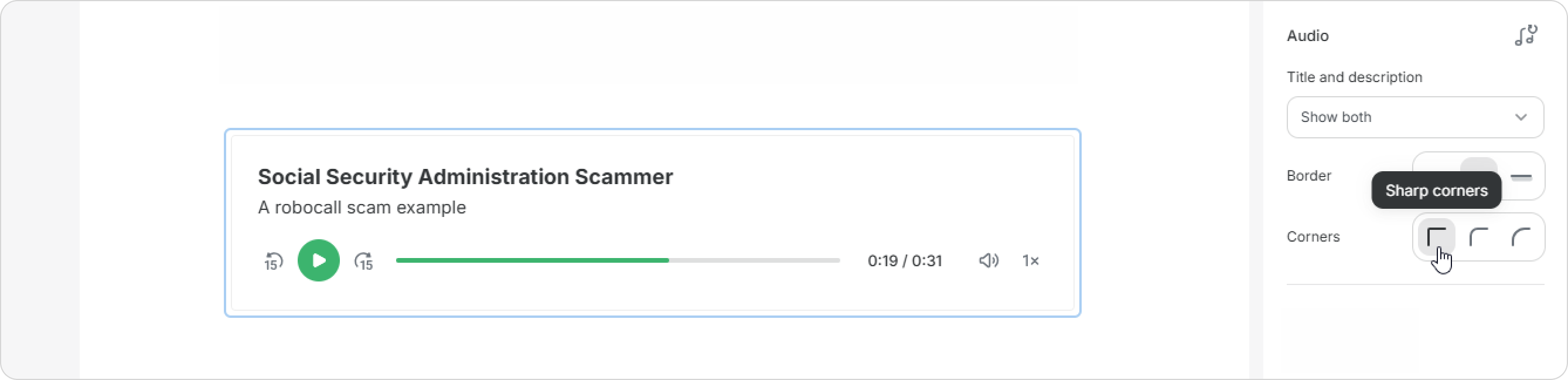
How to adjust the player's borders and corners
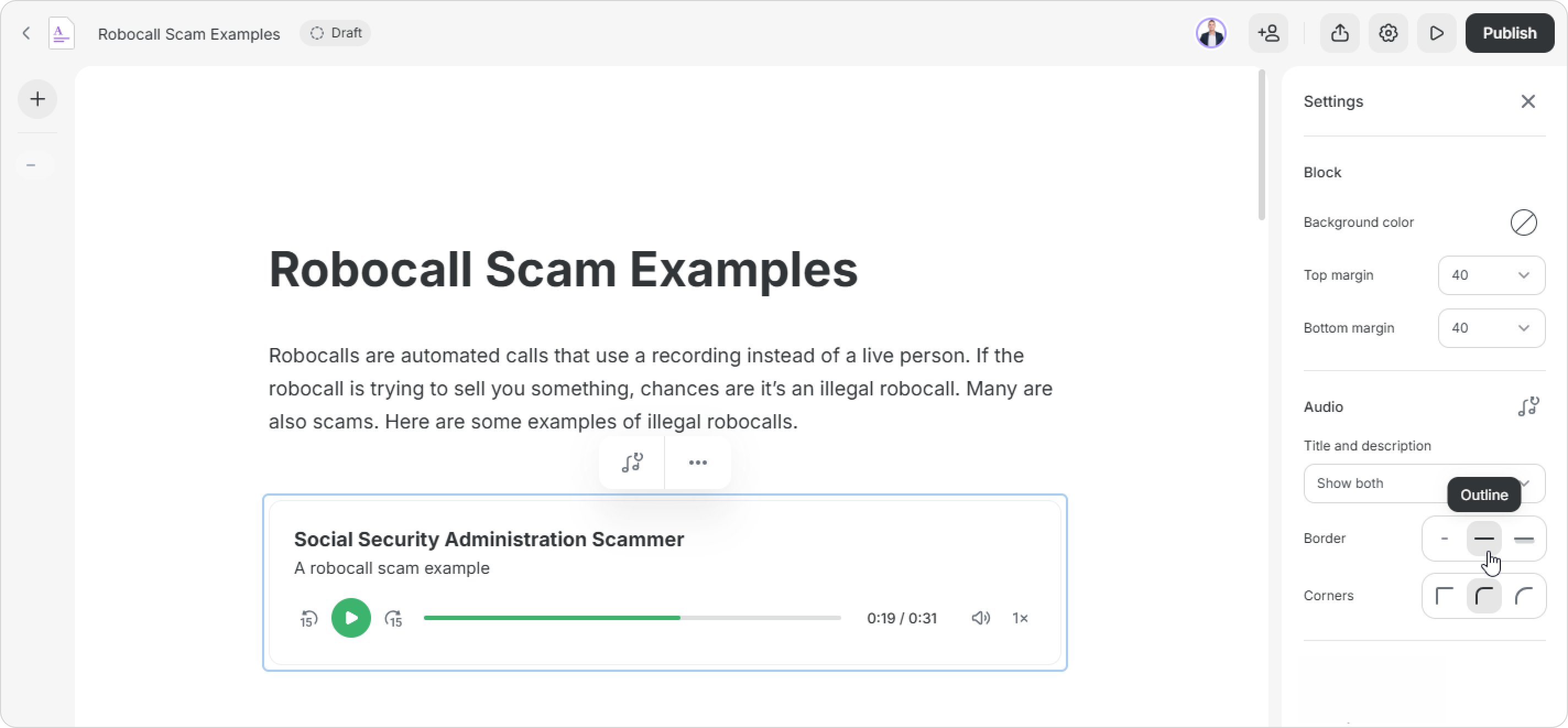
Your audio block can have sharp or rounded corners, a thin outline, or a shadow — all of these can help you create a balanced design.
Types of borders
| No border |
|
| Outline |
|
| Shadow |
|
The shadow will give a 3D effect to the block and can help liven things up if there are no images on the page.
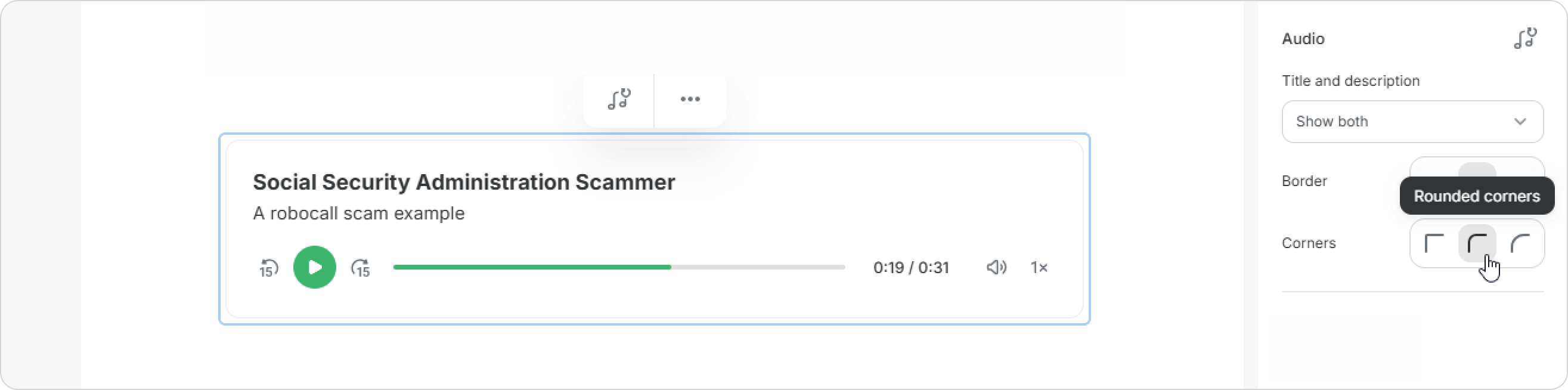
You can use rounded corners to make the outline smoother. 
Sharp corners will make it look neater.
How to edit texts in the block
You can edit texts seamlessly right in the player.
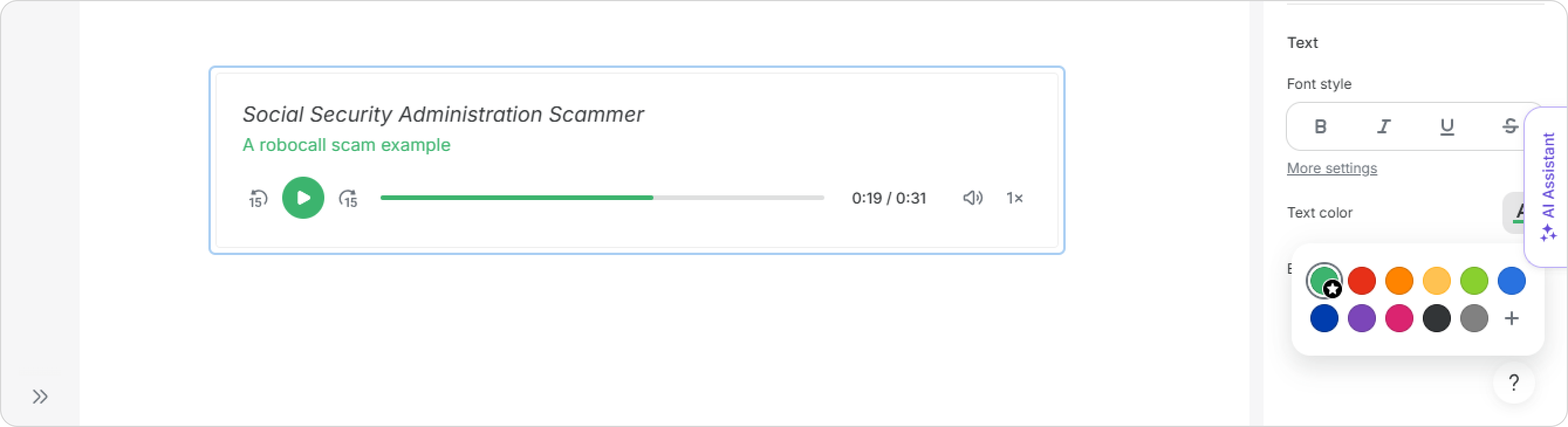
- Select the text and click on the preferred font style, e.g., Italic.

- Then, change the text color or its background color.

Well done! You've customized the audio block.