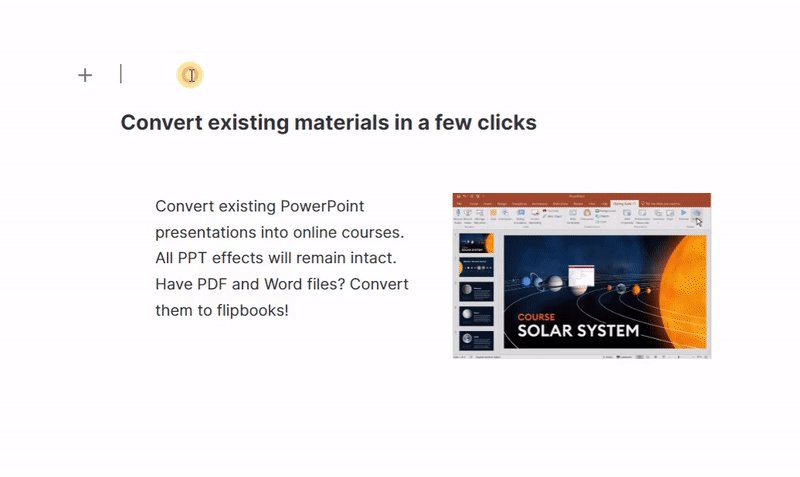
Column is a layout that allows for the arrangement of different objects, such as: text, headers, lists, callouts, quotes, dividers, images, videos, embeds, link previews. They can be arranged in 2–4 columns.

How to add columns
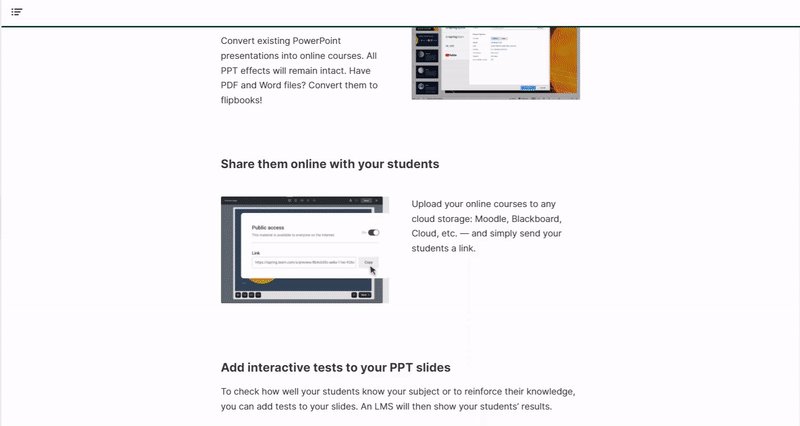
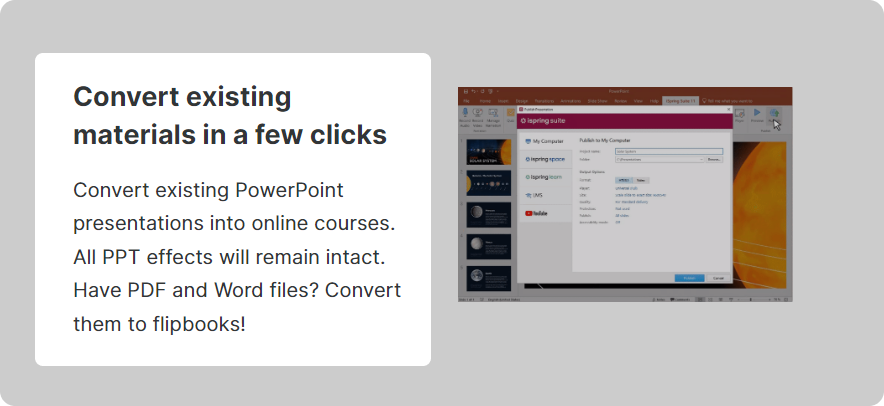
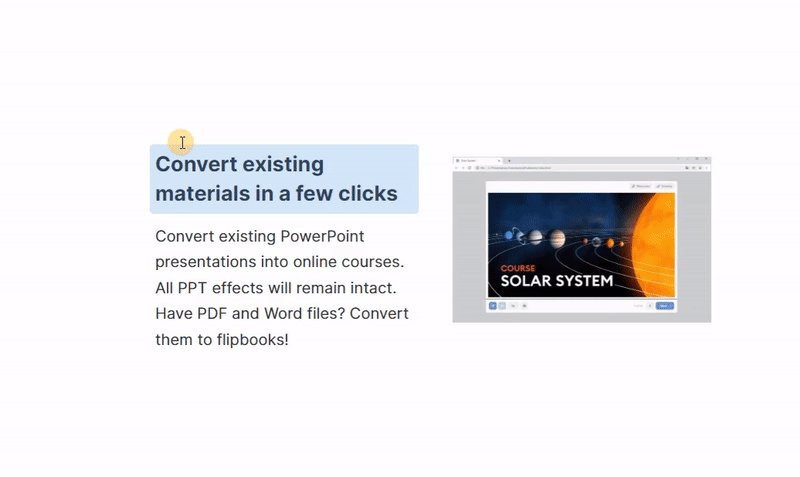
With the help of columns, you can easily place an image right next to its description. Let's see how to do it. There are two ways to add columns.
The first way
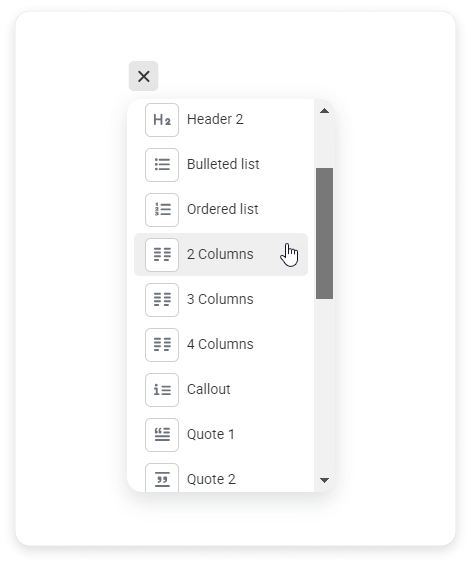
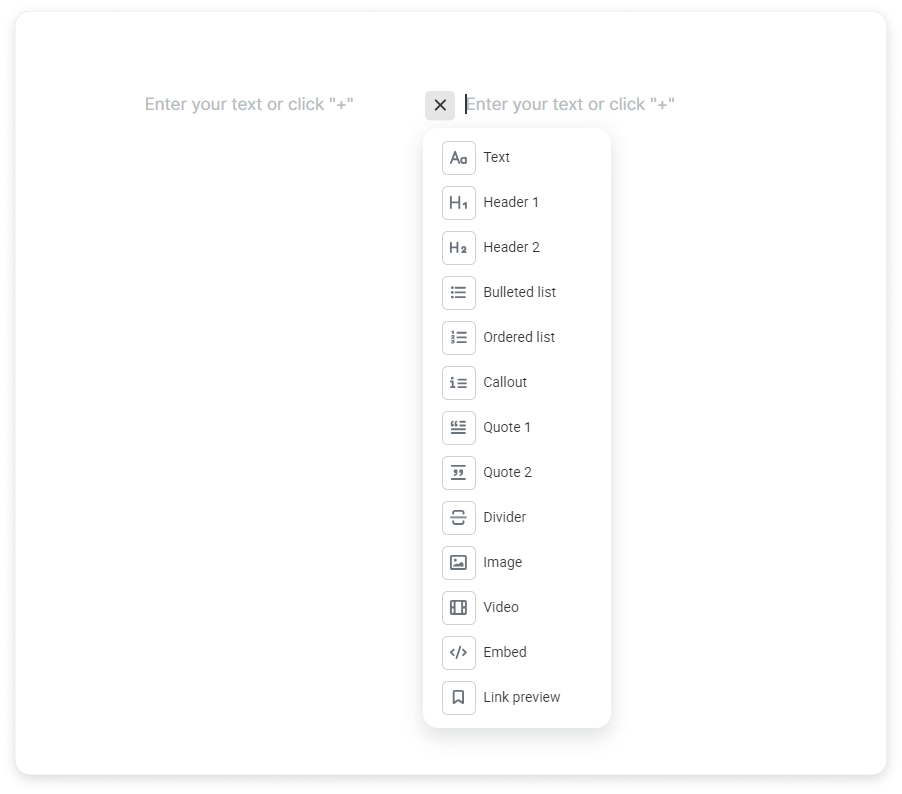
- Click on "+" and choose how many columns you want to add: 2, 3, or 4.

The columns will appear on the page. Now enter your text or click "+" to add other objects, such as images.
Flashcards, exercises, tables, attachments, and the "Continue" button cannot be added to columns.

The second way
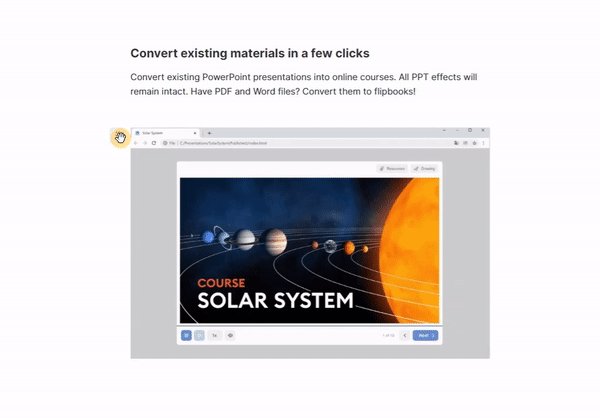
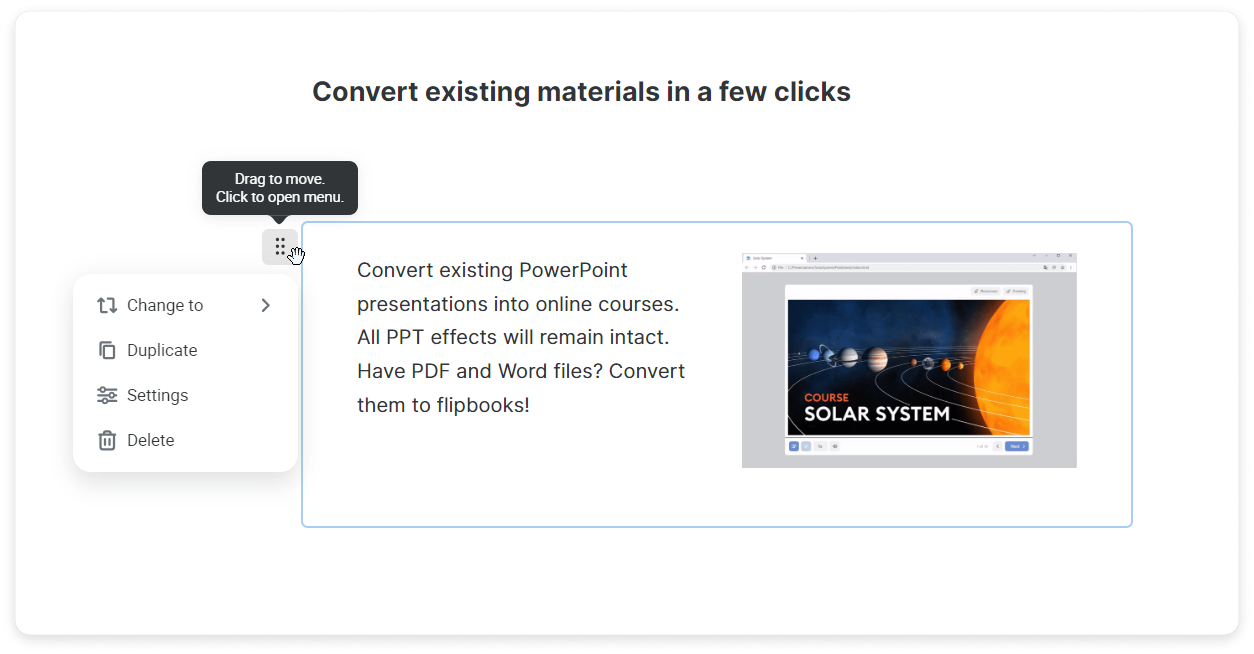
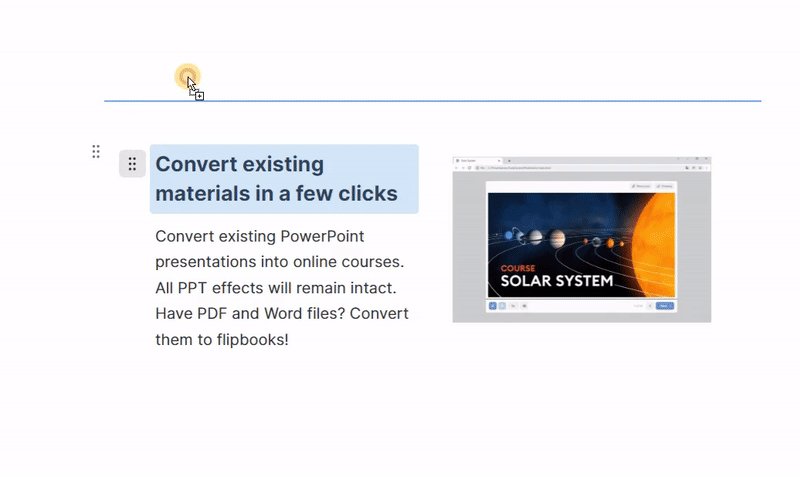
Click on and hold the menu icon and drag and drop an object to the right or left of another.
and drag and drop an object to the right or left of another.

Done! You’ve added a picture next to the text.
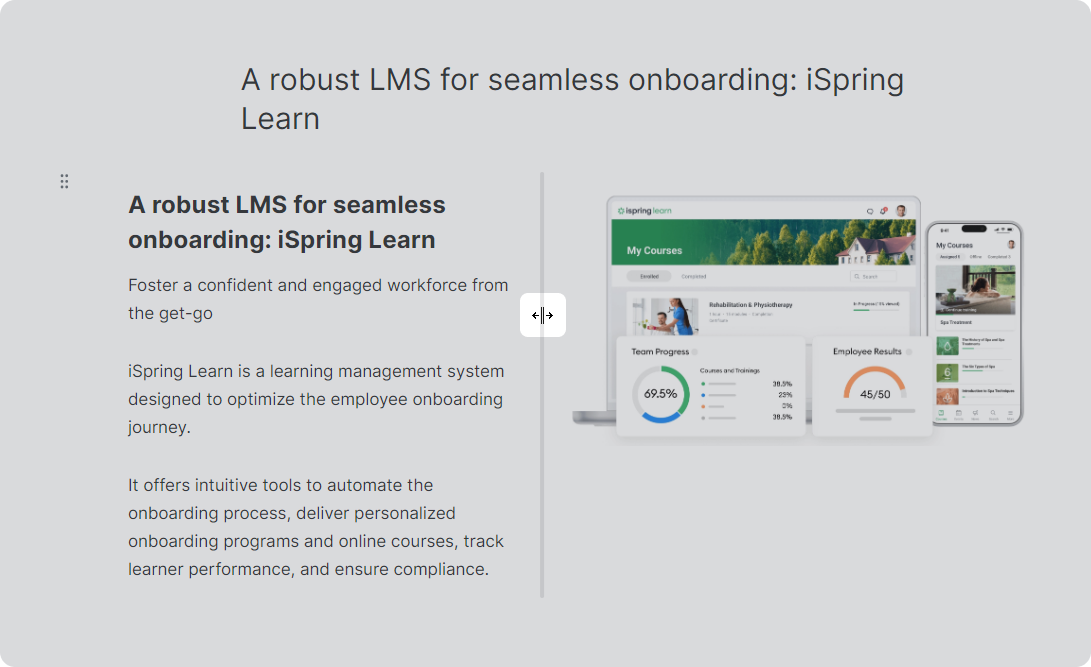
How to resize columns
Hover the mouse over the border between the columns and drag the handlebar.

How to increase the number of columns
You can add more columns in three ways.
The first way
- Click on
 .
.

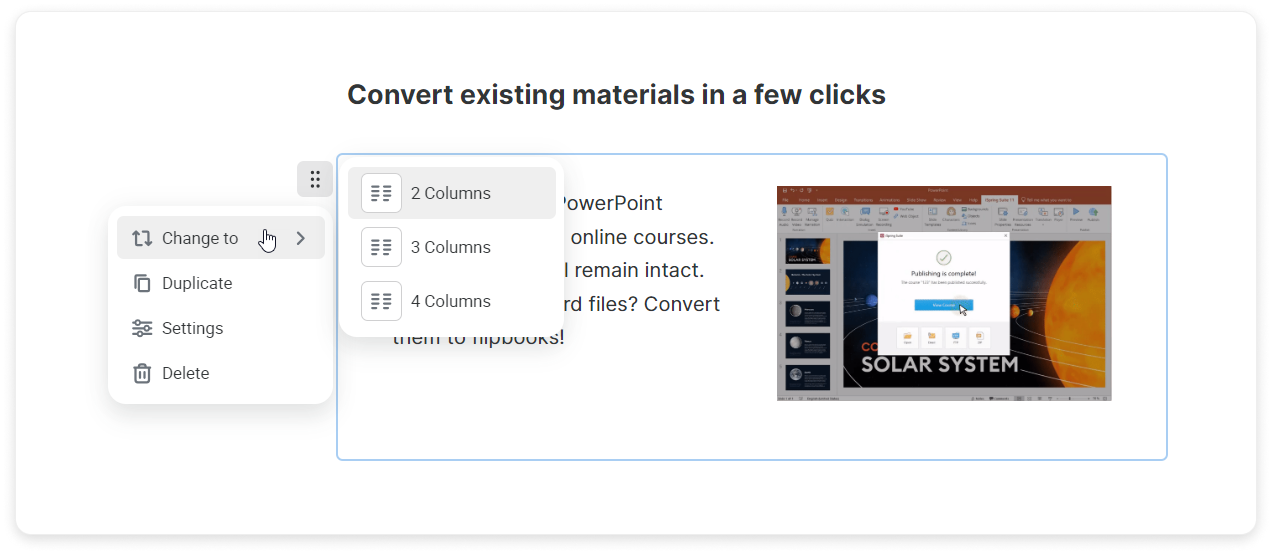
- Hover over Change to and select the number of columns.

The second way
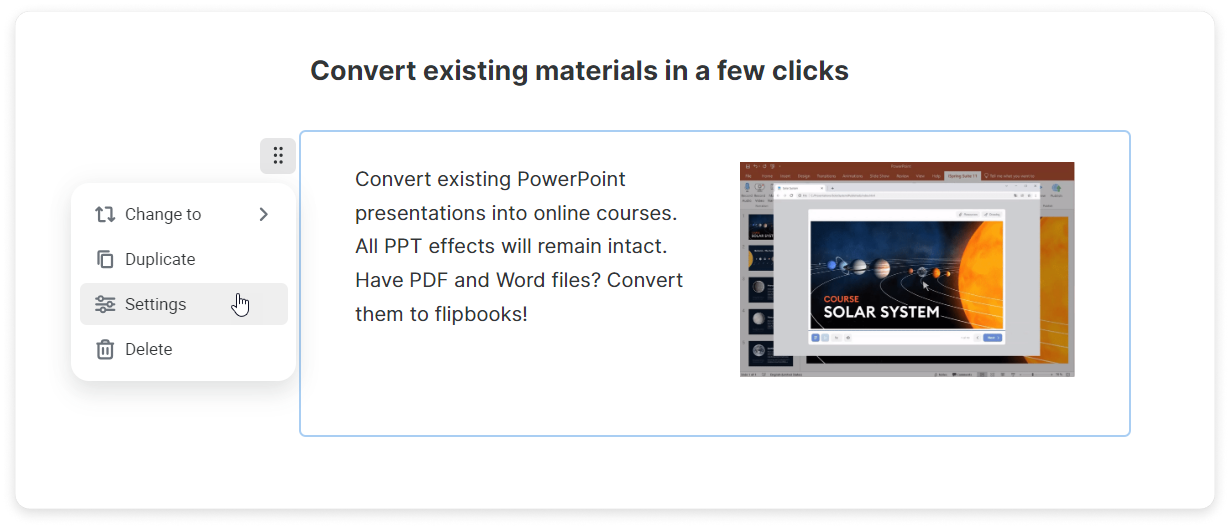
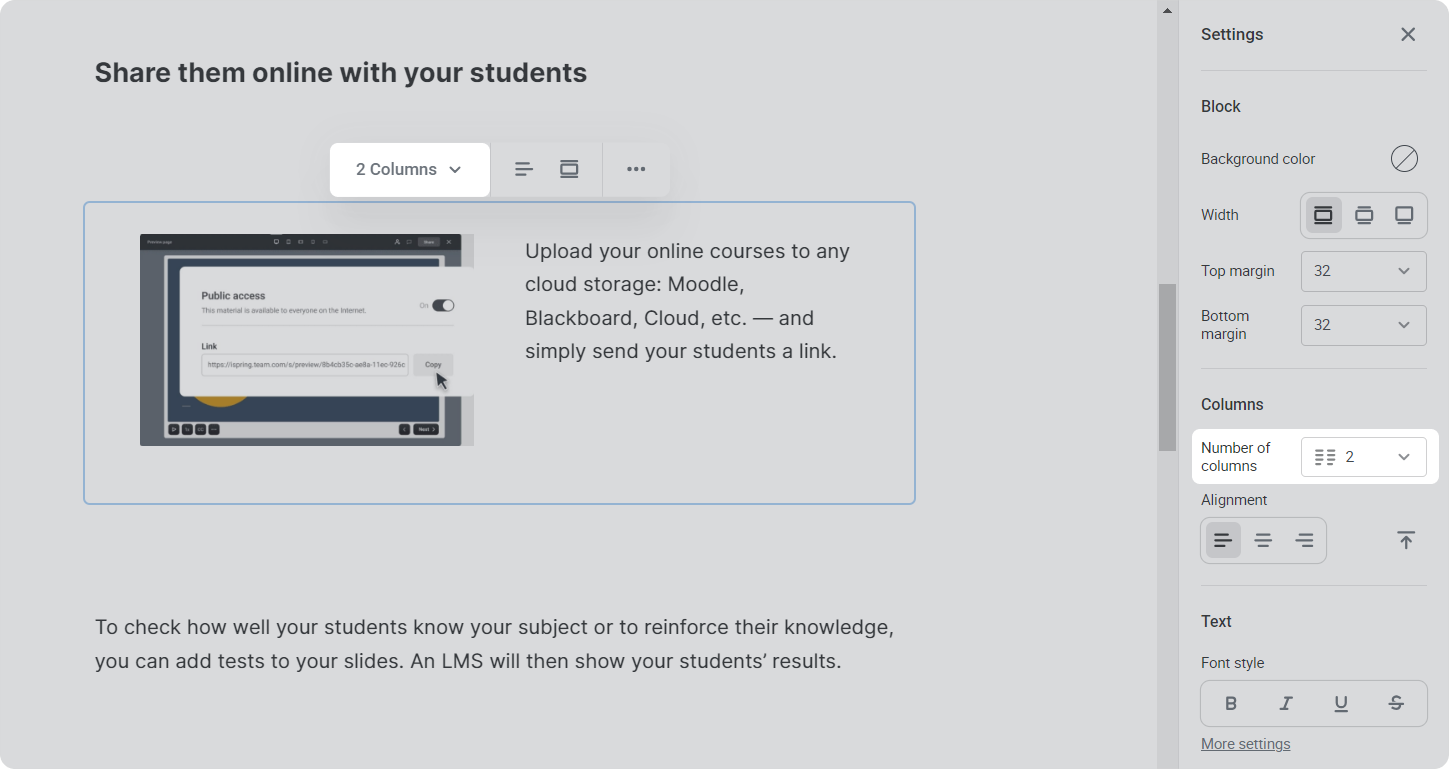
- Click on Settings.

- Choose the number of desired columns in the sidebar or on the toolbar.

The third way
If there are already 4 columns in a block, you can only insert an object into one of the existing columns. There can be more than one block inside a single column, such as a title and text.

How to reduce the number of columns
To reduce the number of columns, drag the block and drop it outside the column.

Great! With columns, your page has become even more attractive.
Columns adapt well to mobile devices.