Circle Diagram
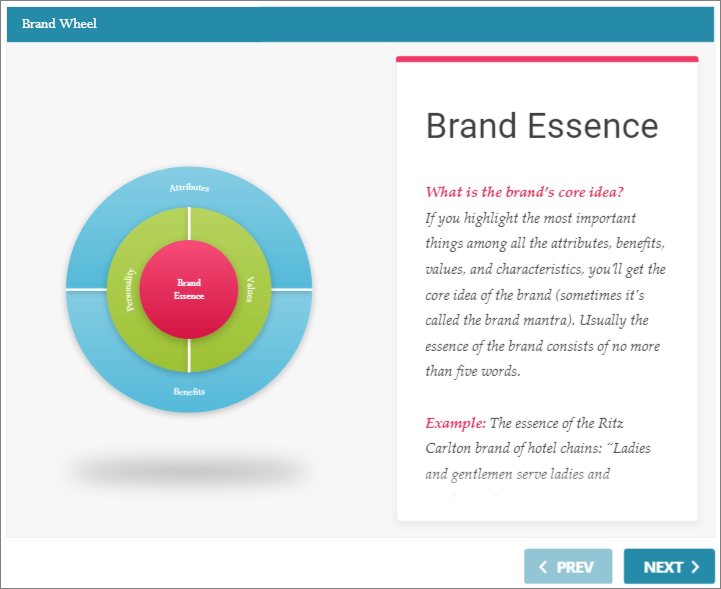
The Circle Diagram interaction can be used to represent the relations between objects and notions in a circle graph. The diagram can be divided into layers and segments of different colors.
With the Circle Diagram interaction, you can showcase the target audience of your product or tell your new employees about your brand missions and values.

Diagram Position
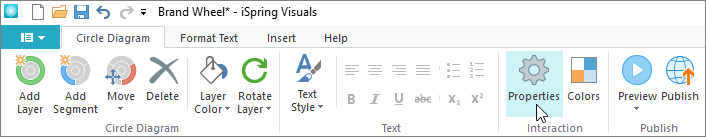
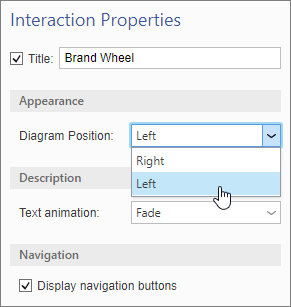
- To indicate which part of the slide your diagram should be located in, click the Properties button on the toolbar.

- In the Diagram Position drop-down list, choose where the diagram should be located: Left or Right.

- Click the Apply and Close button on the toolbar to save the changes.

Adding Layers
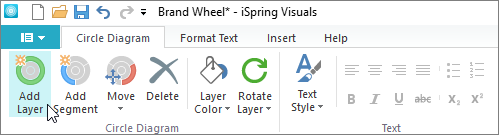
- To add a new layer, click the Add layer button on the toolbar.

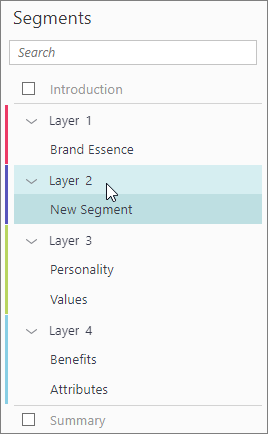
A new layer will appear on the diagram.
 You can add up to 8 layers.
You can add up to 8 layers.
Adding Segments
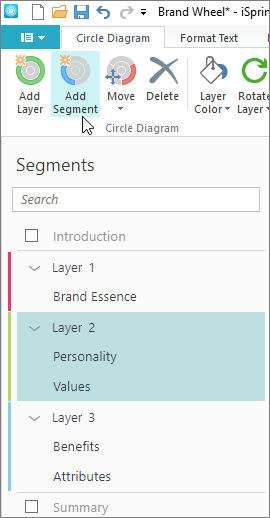
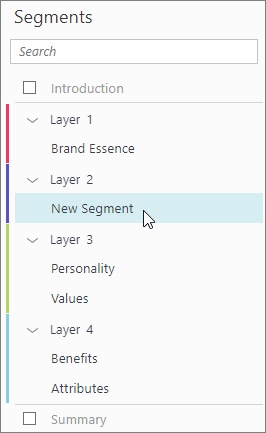
- To add a new segment to a layer, select a layer and click the Add Segment button on the toolbar.

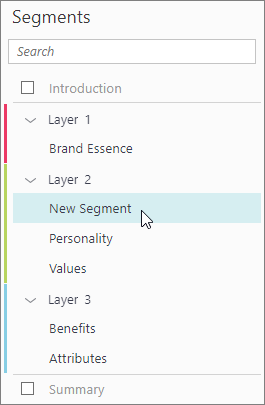
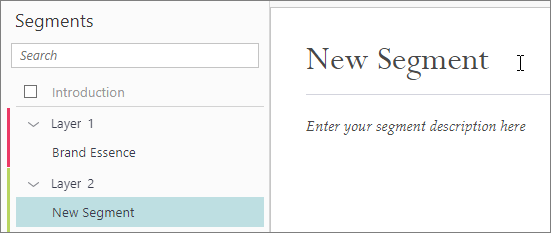
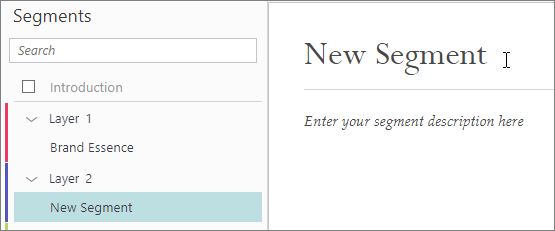
- A new segment will appear in the Segments list and on the diagram.

- Enter the segment title and description. This is what the users will see on the slide for this segment.

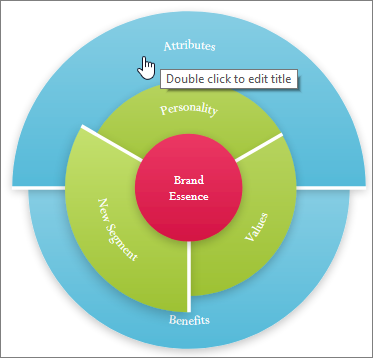
- You can change the segment title right on the diagram. To change it, double-click the segment.

In the pop-up, enter the new title. It may differ from the segment title entered in the text editing area.
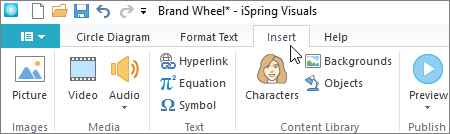
Add extra content to the segment description: images, videos, an audio track, rich text, characters, a background or objects. To do this, go to the Insert tab and select the option you need. To make the tab appear, place the cursor into the segment description area.
 You can add up to 8 segments.
You can add up to 8 segments.
Changing Layer Color
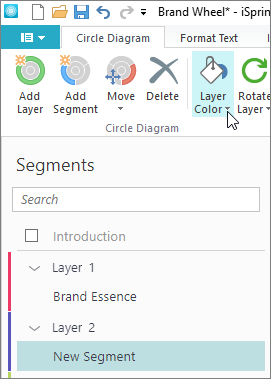
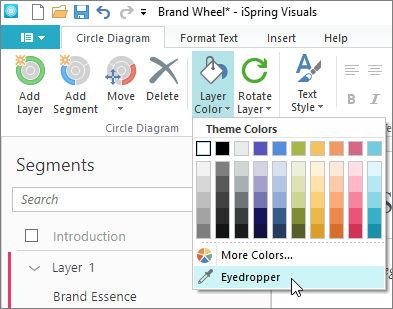
To change the layer color, select it in the Segments list and click the Layer Color button on the toolbar.

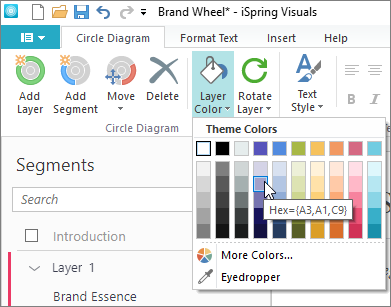
Choose one of the default colors in the Theme Colors window.

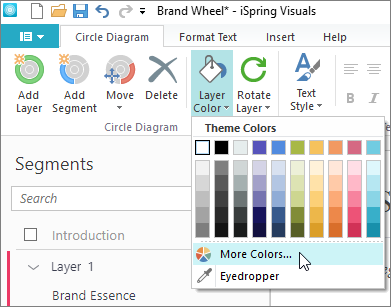
If you can't find an appropriate color, pick one in the More colors drop-down.

In the Colors window you can:
- Choose one of the default or recently used colors.

- Choose a color on the color scale.

- Enter the RGB values.

- Enter the color code manually.

- Use the Eyedropper tool.
Select the layer you want to change the color of.
Click the Eyedropper tool icon.
Place the tool onto the slide area you want to copy the color of. It can be an area outside of the iSpring Visuals window.
Left-click and the highlighted step will change its color.
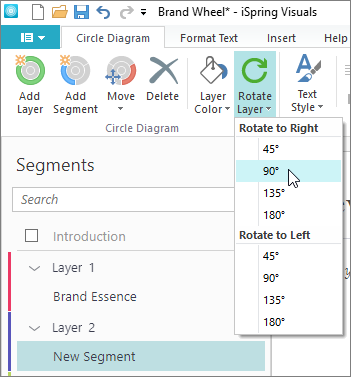
Rotating Layers
To turn the diagram, click the Rotate Layer button on the toolbar, choose the direction to rotate the diagram in: Clockwise or Counterclockwise, and the rotation angle.

Arranging Layers and Segments
The order presented in the Segments list will be the order the users see the segments in when navigating inside the interaction using the navigation buttons (Next and Previous).
To change the order of the layers and the segments, select a layer or a segment and drag it along the Segments list to place it in another position. To select multiple layers or segments at once, hold the Ctrl button on the keyboard and select the layers or segments.

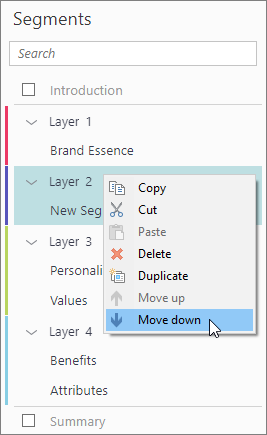
You can move the layers and the segments using the Move up and Move down buttons in the context menu. To open the context menu, right-click the layer or the segment in the Segments list.

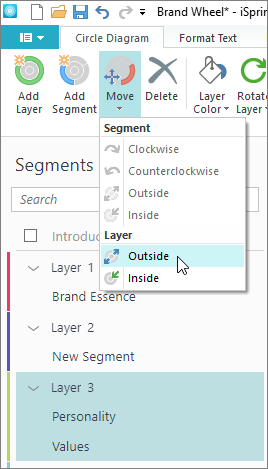
The third way to move the layers and the segments is to select a layer or a segment in the Segments list and click the Move button on the toolbar. In the drop-down, choose the direction of the movement, for a layer: Outside or Inside, for a segment: Clockwise, Counterclockwise, Outside or Inside.

Duplicating Layers and Segments
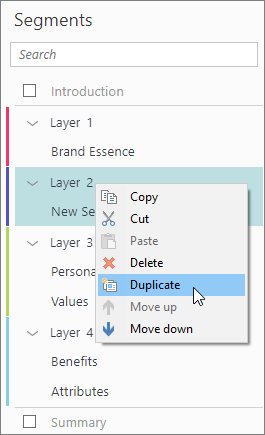
To create a duplicate of a layer or a segment, click the Duplicate button in the context menu. An identical layer or a segment will appear on the diagram and in the Segments list.

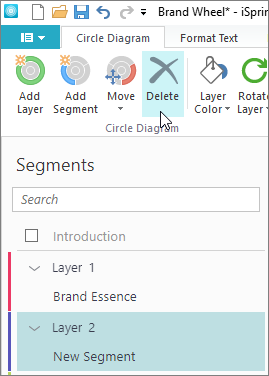
Deleting Layers and Segments
To remove a layer or a segment, select it in the list and click the Delete button on the toolbar, on the keyboard or in the context menu.

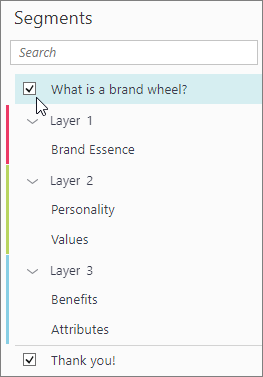
Adding Introduction and Summary
To add an introduction and a summary to your interaction, tick the boxes above and below the layers and the segments in the Segments list.

Add a title and a description to the introduction and the summary in the editing area.