If your computer is disconnected from the Internet or online publishing doesn't complete because of an antivirus program or a proxy server error, you can upload the book to iSpring LMS manually.
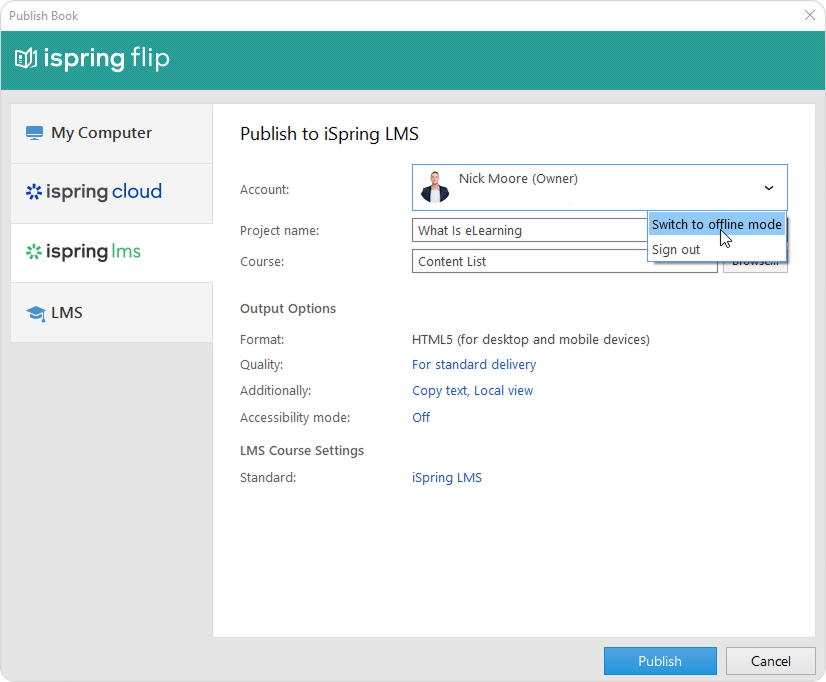
- Go to the Account menu and select Switch to offline mode.

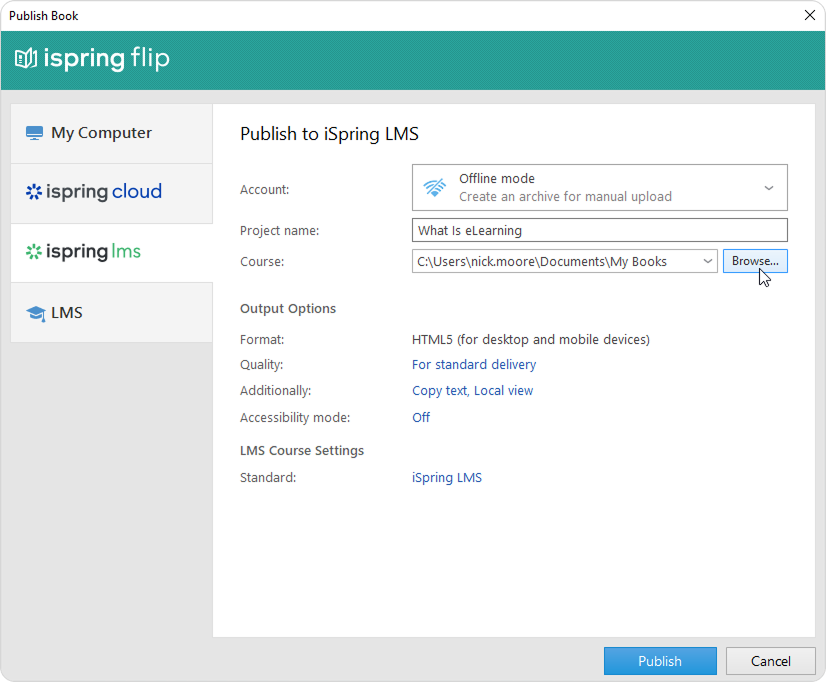
- Enter a title in the Project name field. By default, the name is the same as that of the document.
- Specify the local or network folder in which the content item will be saved in the Course field. To do this, click the Browse... button on the right.

- Then, set up output options:
- Next, specify the upload options.
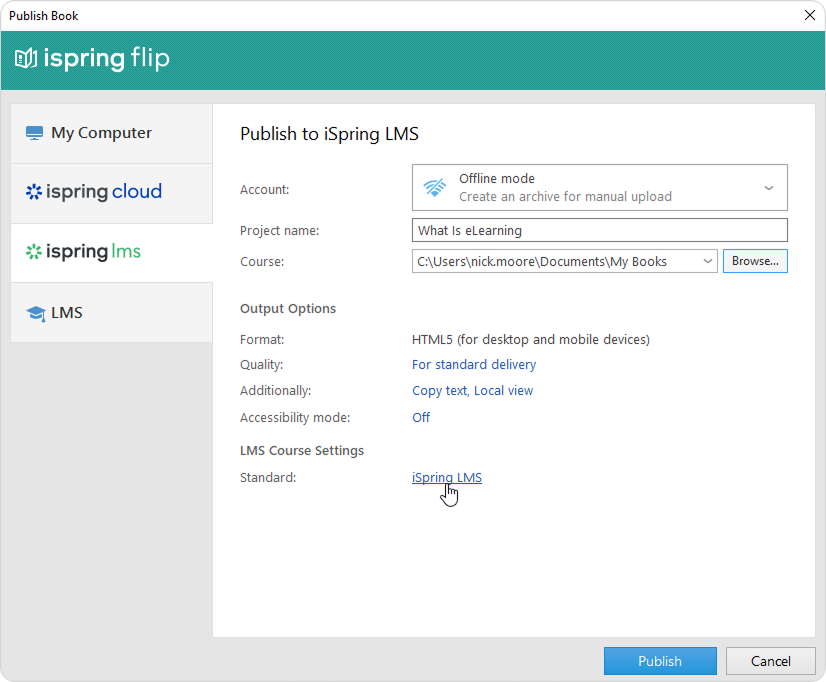
Click the iSpring LMS link next to Standard.

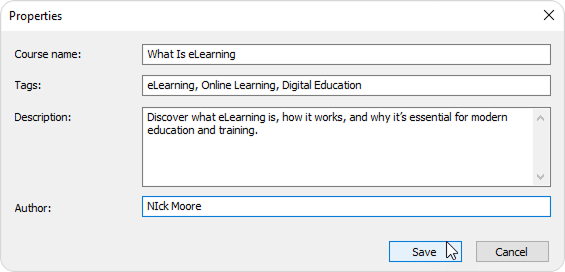
In the opened window, add tags, description, and the book author, and set up progress and completion parameters.

- Finally, click the Publish button.
- After publishing is complete, click the Open Folder button.

- iSpring Flip creates a package that is ready for uploading to iSpring LMS. Now you can log into your iSpring LMS account and upload this package to a course at any time. To learn more, read the detailed instructions for uploading content via the web interface.