Let's outline how to save a Word file as a web page in UTF-8 encoding.
- Click on the File tab on the Microsoft Word toolbar.
- In the opened window, click Options.
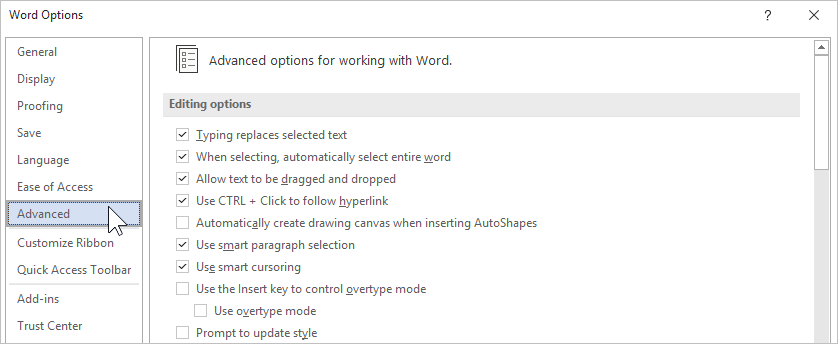
- In the Word Options window, click Advanced.

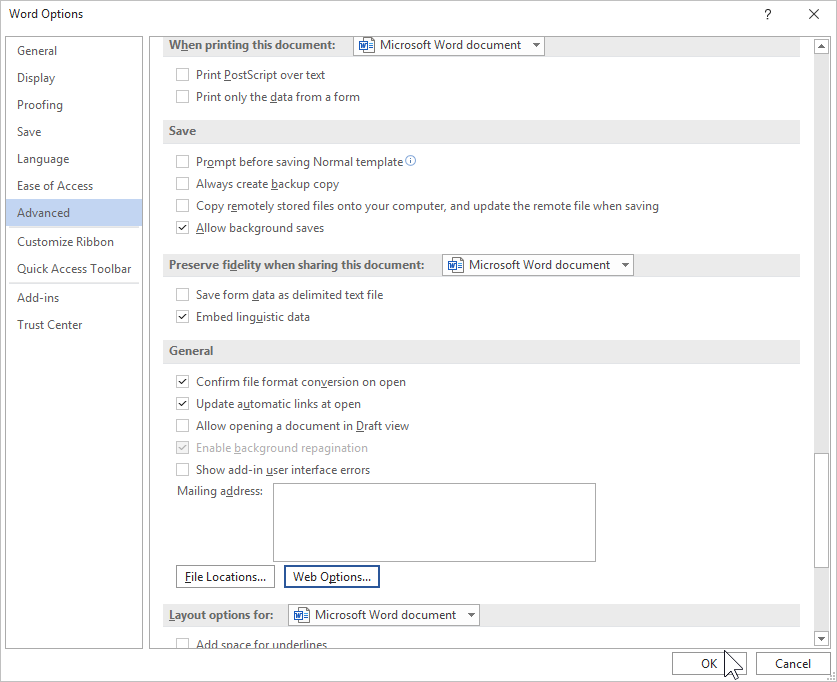
- Next, scroll the page down to the General section and click on the Web Options button.

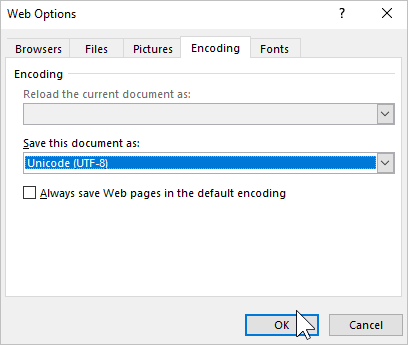
- In the Web Options window, select the Encoding tab. Next, in the Save this document as menu, select Unicode (UTF-8). Finally, click OK.

- In the Word Options window, click the OK button again.

- Now let's save the Word document as a web page. Click on the File tab on the Microsoft Word toolbar.
- In the opened menu, click Save as.
- Select the destination folder on your computer, enter the filename and select the file type: Web Page or Web Page, Filtered. Finally, click Save.
- The HTML file is saved to your computer. Now you can insert it as a web object into your iSpring Presenter course.