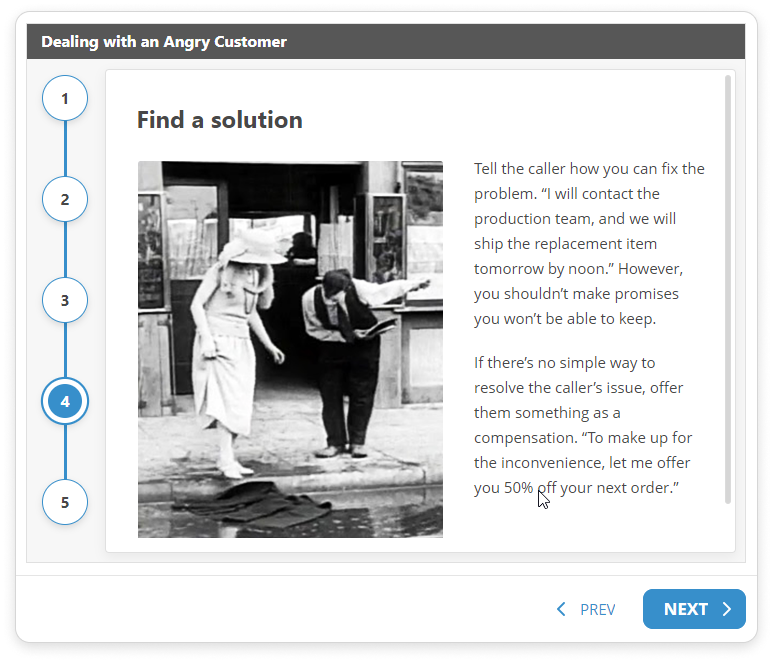
The Steps interaction allows you to create step-by-step instructions and algorithms of actions for particular situations. For instance, recommendations on dealing with an angry customer ore emergency evacuation plan.
The interaction represents a set of slides that are activated by buttons. Each step opens a slide with a title and content (text and media).

Adding Steps
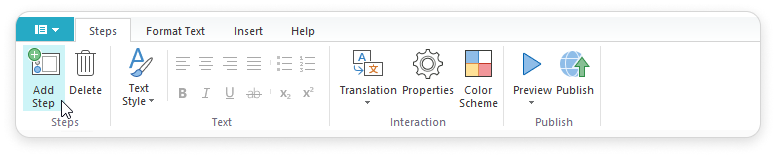
- , click the Add Step button on the toolbar.

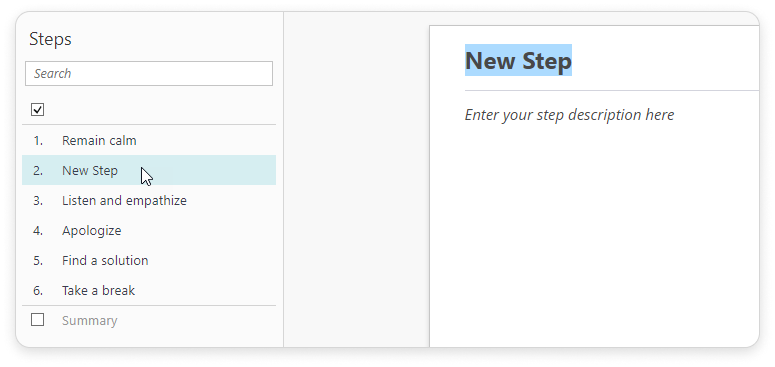
- Enter a title and of a new step in the editing area.

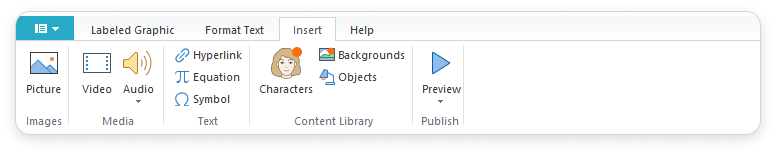
- If you wish to, insert extra text and media content from the Insert tab on the toolbar: image, video, sound, characters, background, hyperlinks etc. To make the tab active, place the cursor in the text editing area of the step.

Arranging Steps
select a step with the left mouse button and drag it to another position.
To select more steps at once, hold down the Ctrl button on the keyboard.
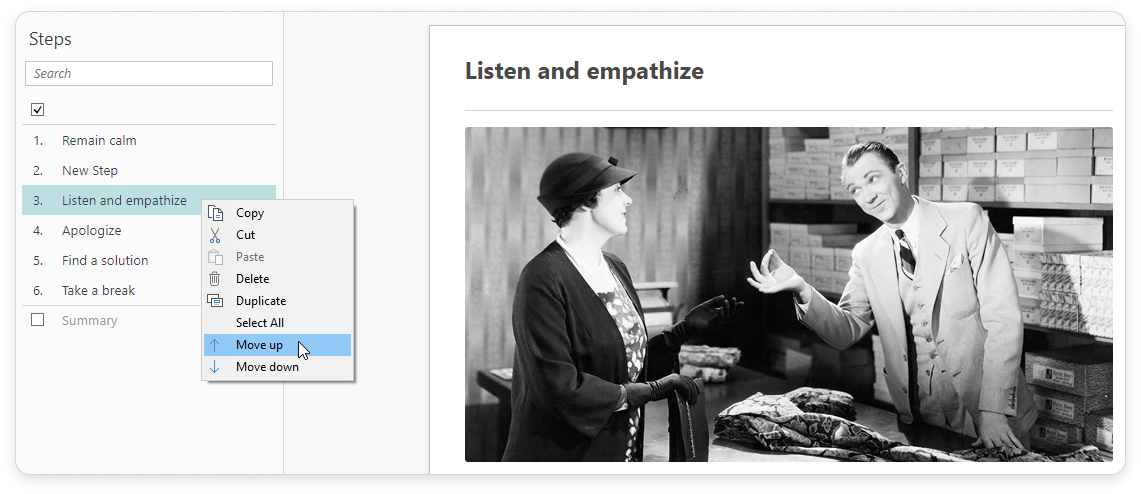
Also, you can right-click on the step to call the context menu and use the Move up and Move down buttons to replace the step.

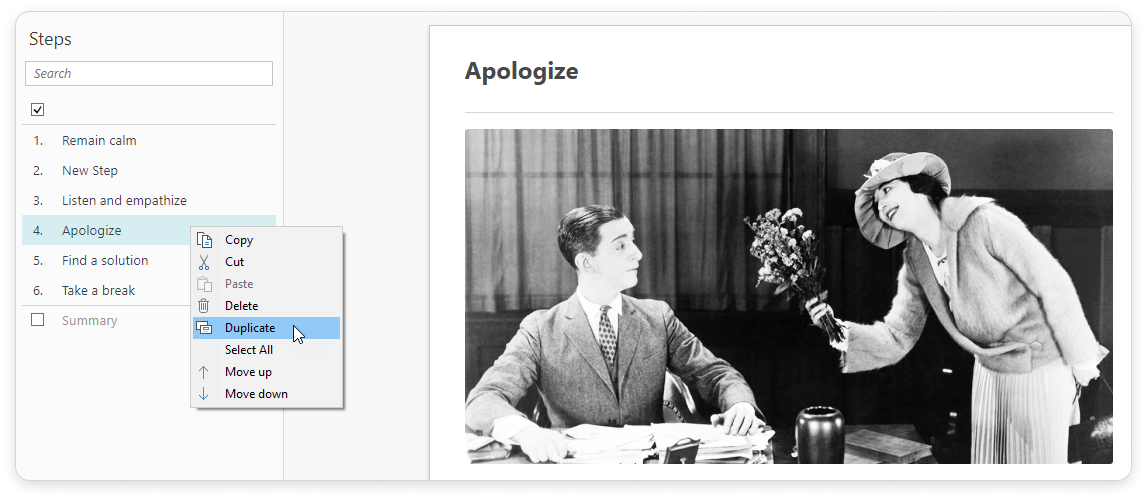
Duplicating Steps
, click the Duplicate button in the context menu. A step with an identical name and description will appear.

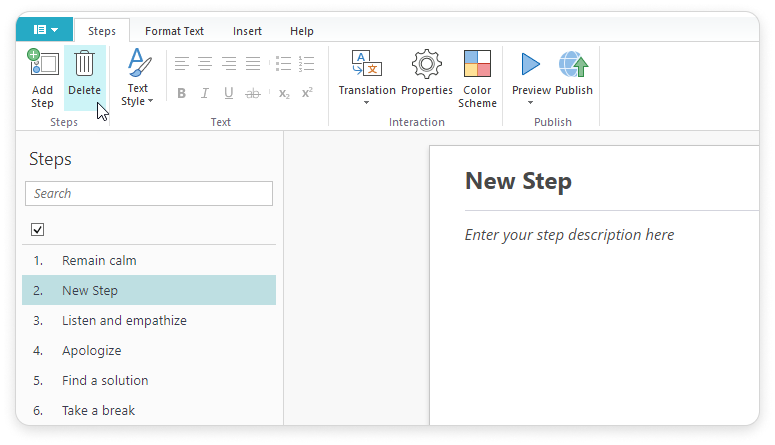
Deleting Steps
To remove a step, select it in the list and click the Delete button in the Steps tab on the toolbar, on the keyboard or in the context menu.

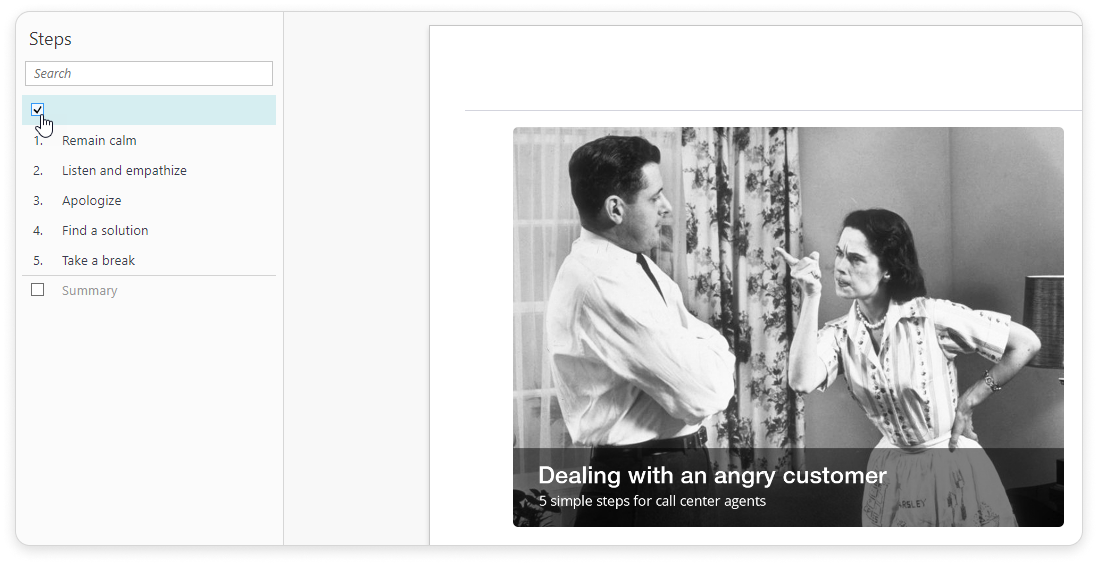
Adding Introduction and Summary
To add an introduction and/or a summary to your interaction, tick the checkboxes above and below the steps list.

Add title and description to the introduction and/or summary in the editing area.