With the Accordion interaction, you can illustrate a process using successive steps. This may brocedure of handling a phone calllgorithm for writing a business proposal and even an office tour for a .
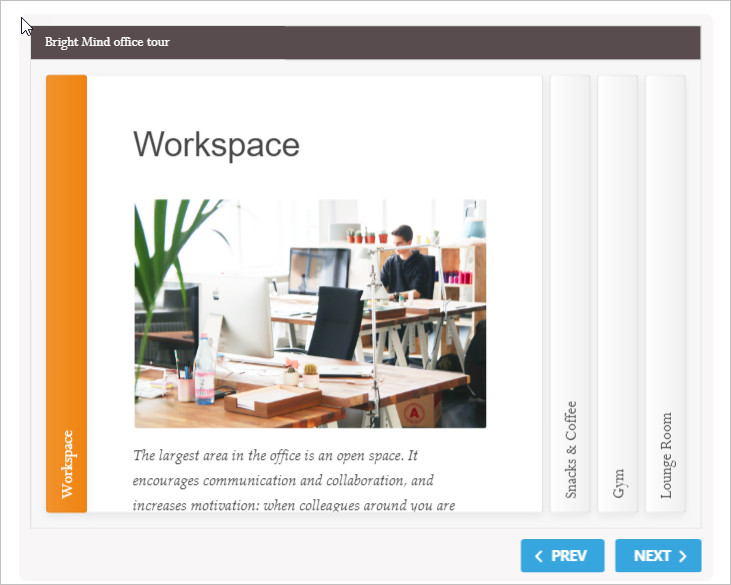
consists of panels which visually resemble the bellows of an accordion. When clicked on, a panel and opens a slide with a title and content.

Adding Panels
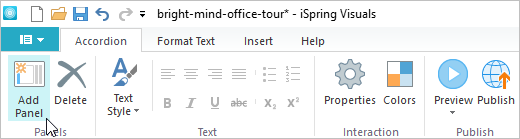
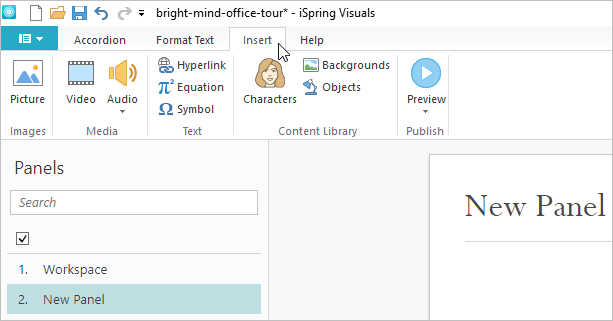
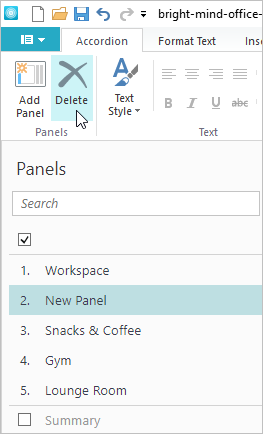
- To add a new panel, click the Add panel button on the toolbar. A new panel will be added to the list of panels.

- Enter the panel title and description.

Add extra content the panel description: image, video, sound, text, character, background or an object. click a corresponding button on the Insert tab. To make the tab active, place the cursor into the panel description area.

You can add up to 10 panels.
f
Arranging Panels
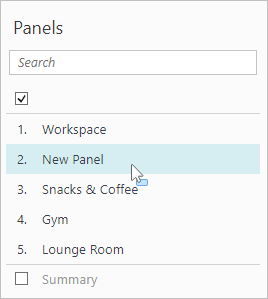
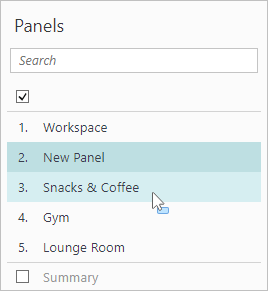
select a panel with the left mouse button and drag it to another position. To select more panels at once, hold down the Ctrl button on the keyboard.


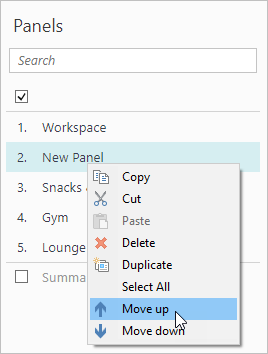
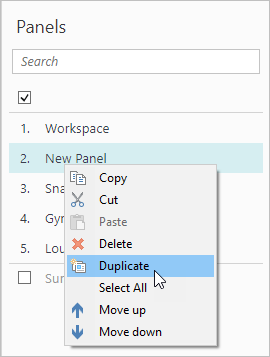
Also, you can right-click on the panel to and use the Move up and Move down buttons to move the panel.

Duplicating Panels
e of a panel, click the Duplicate button in the context menu. A panel with an identical name and description

Deleting Panels
select it in the list and click the Delete button on the Accordion tab on the toolbar, on the keyboard or in the context menu.

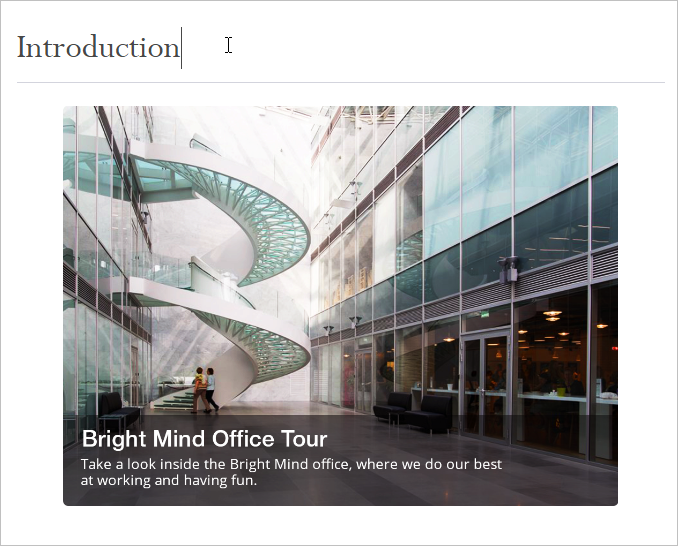
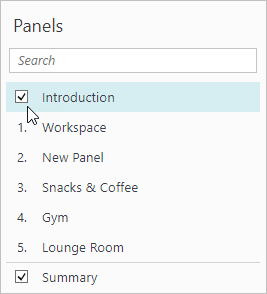
Adding Introduction and Summary
To add an introduction and/or a summary to your interaction, tick the checkboxes above and below the panels list.

Add title and description to the introduction and/or summary in the editing area.