Animation Steps and States in Presentation
A PowerPoint slide may have on-click and automatic animations. Also, it may have some triggered animations, where you need to click on some object to make another object appear. There is an animation step for every animation or group, if set to run With previous.
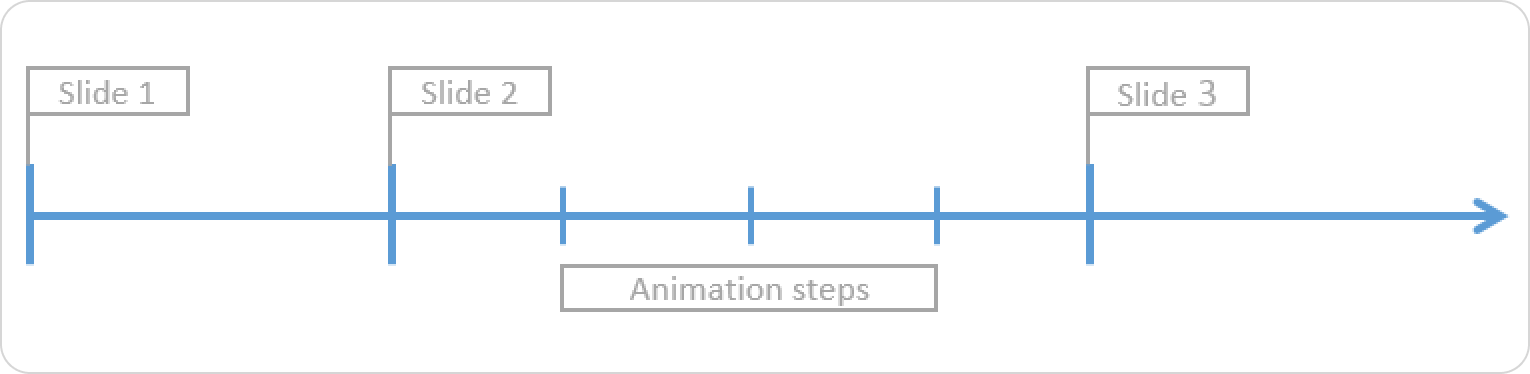
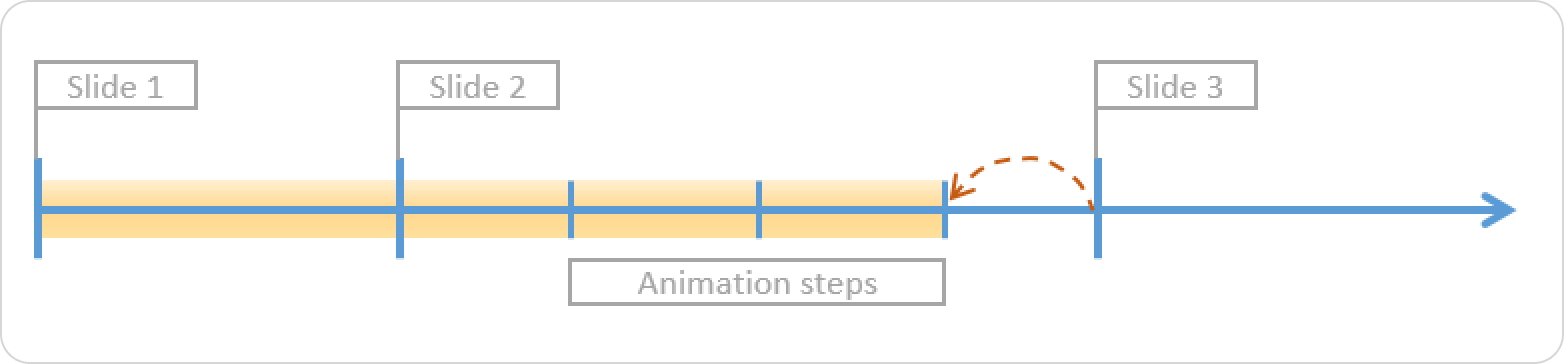
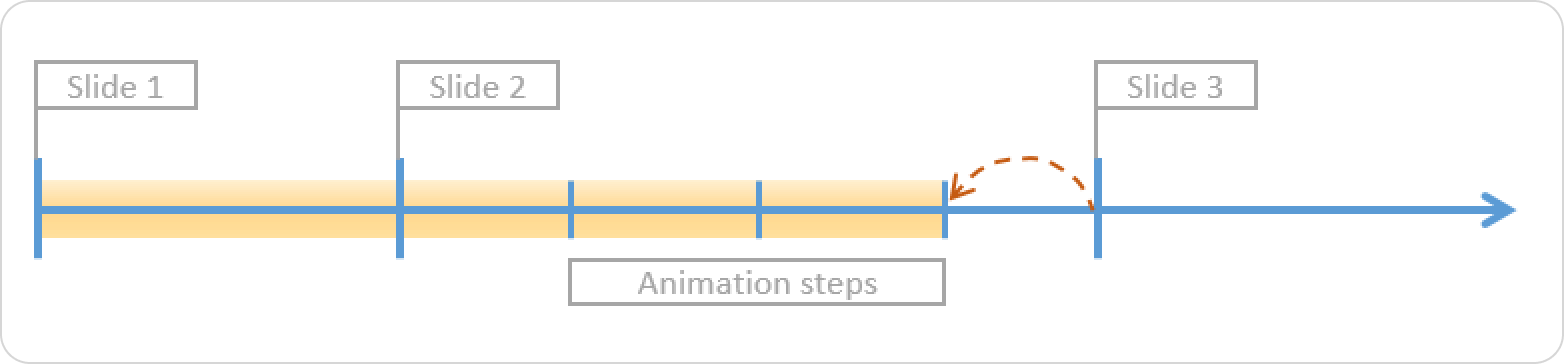
All slides with their animations lie in a sequence and represent the overall presentation timeline:

In this example, Slides 1 and 3 don’t have animations. Slide 2 has a Fade animation applied to three bullets.
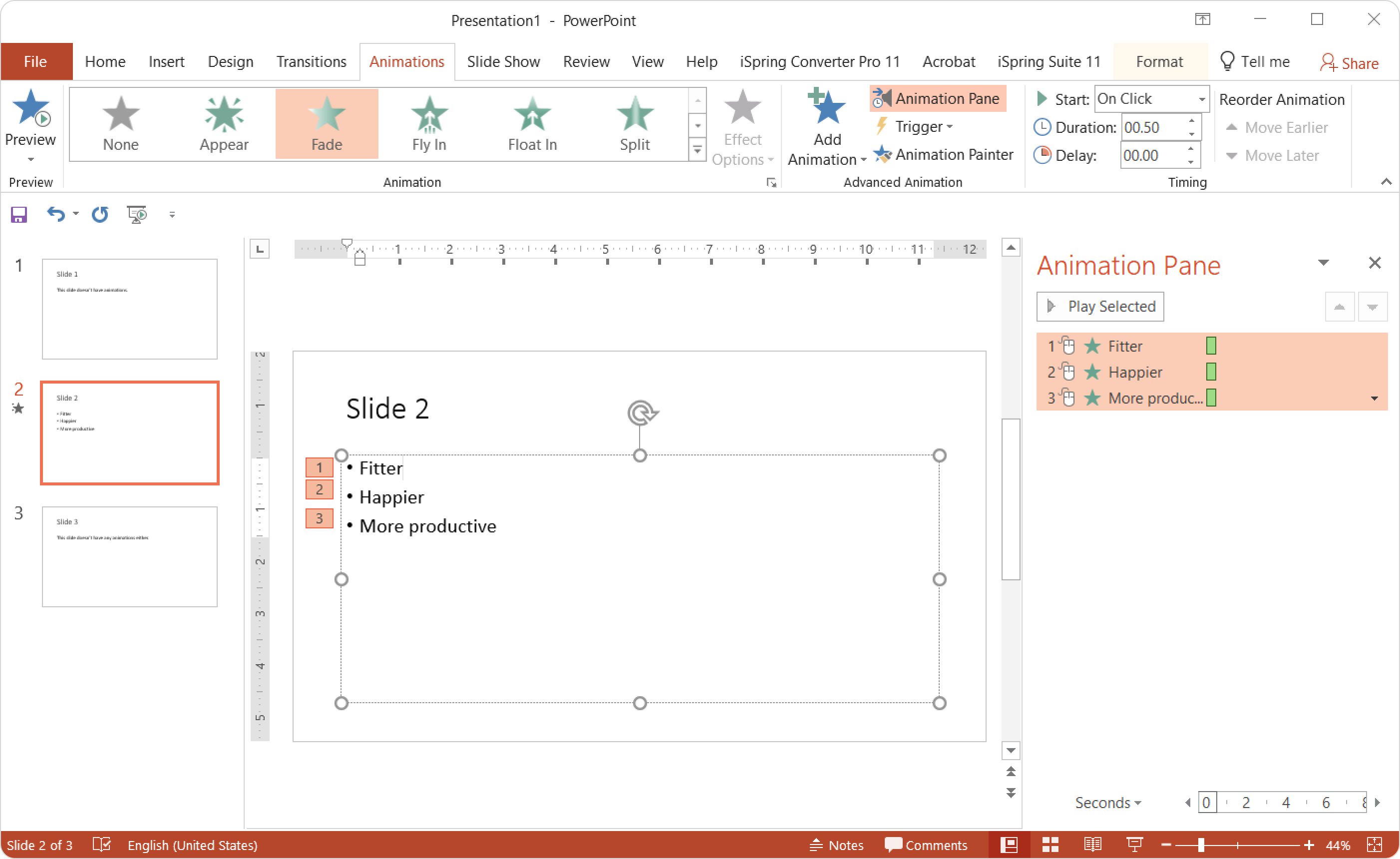
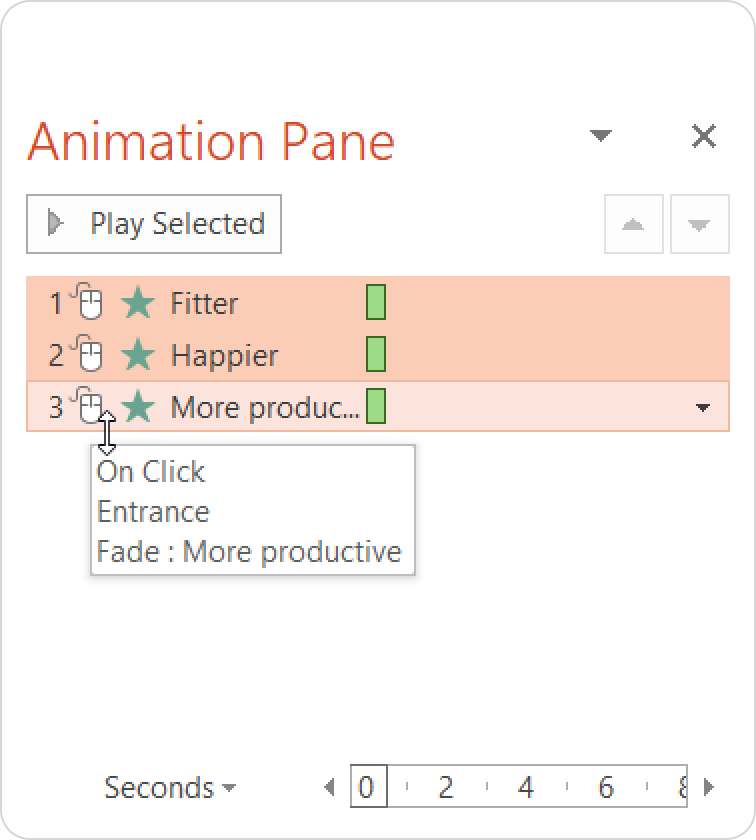
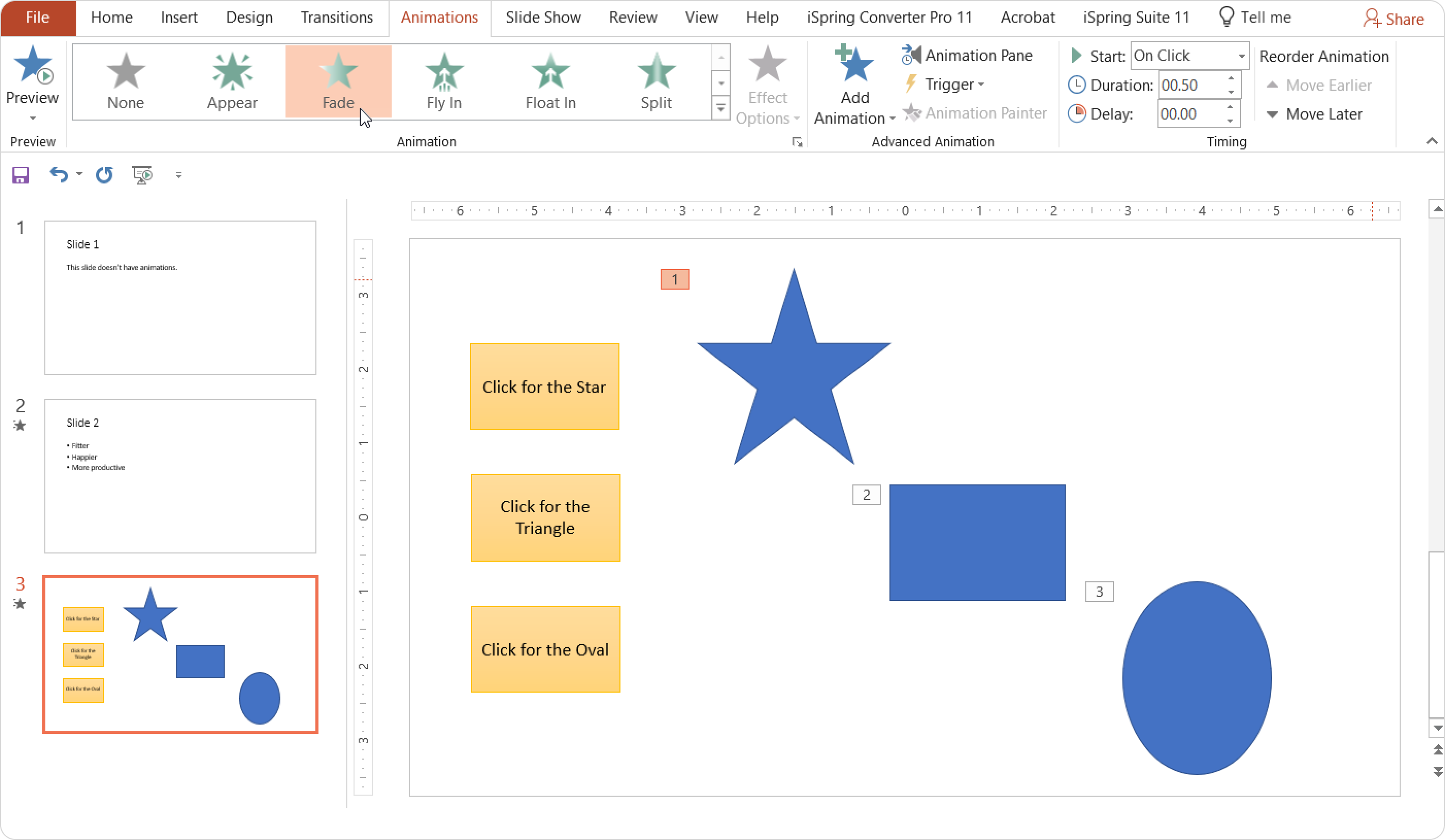
If you have a closer look from the Animation Pane, you can see that there are three on-click animations.

There is an initial state where you don’t see the bullets, and the state where you left off. You can leave the slide naturally by clicking through all the animations, or use the player sidebar or a hyperlink to jump to any available slide at any point.
PowerPoint will save the animation step number and slide animation state when you leave. If you go back to this slide within the same slideshow, you will continue the animation progress from where you left off.
Saving slide animation state
This option allows any animations on your slide to remain in the state they were in when you last viewed the slide. This applies to things like bullet points that appear when you click the mouse, or animations that are activated by certain triggers.
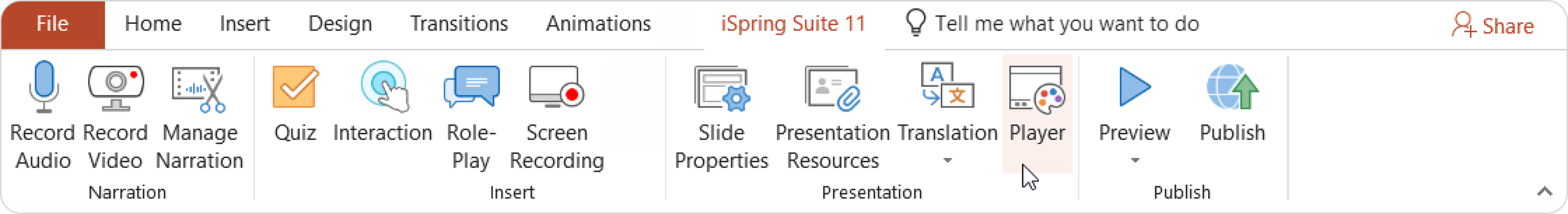
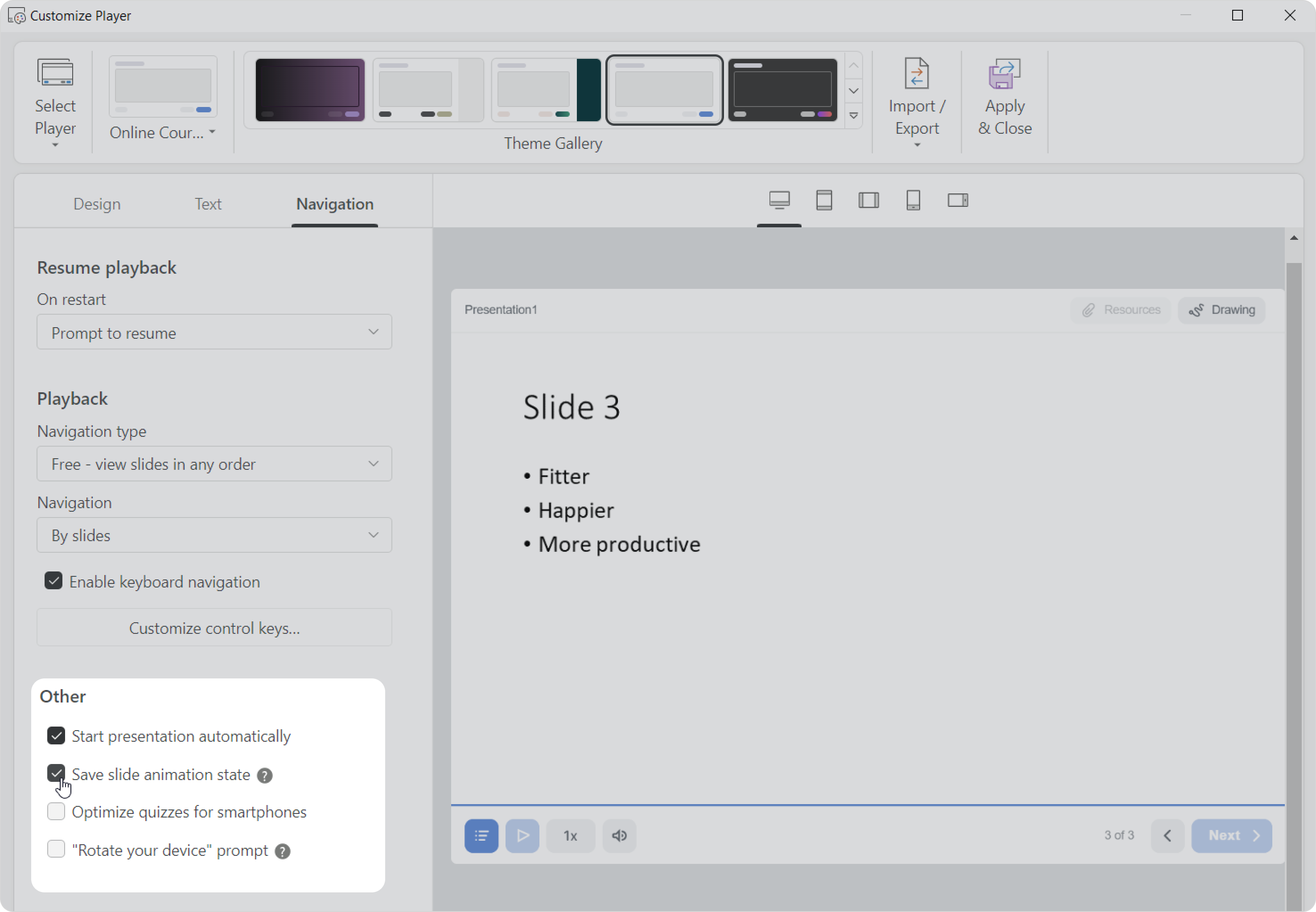
- Go to the Player settings on the iSpring Suite toolbar.

- Next, go to the Navigation section and check Save slide animation state.

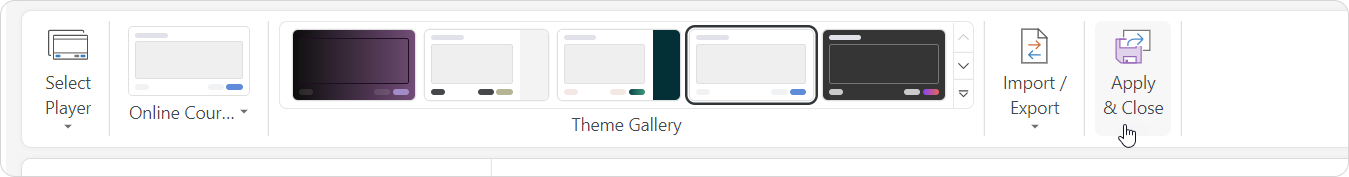
- Click on Apply & Close.

Save slide animation state is turned on
If you go back from Slide 3 to Slide 2, you will see all the bullets that had appeared before you left. This is the default behavior in PowerPoint.
On the image below, the presentation viewing progress is highlighted on the timeline. The dashed arrow displays the transition to a previous slide, e.g., by clicking a hyperlink.


Even if you jumped to another slide before all the animations had completed, e.g., using a presentation player’s or hyperlink, you can see the rest of the animations when you go back.
The option to save animation states on visited slides makes more sense for presentations with interactions, like menus made with triggered animations where viewers need to revisit a certain slide.
Save slide animation state is turned off
If you uncheck the option to save the animation steps prior to publishing and go back from Slide 3 to Slide 2, you will always see the initial state of the slide, no matter how many animation steps had advanced before.


Use this option if you have a lot of animations and you want to get rid of clutter when going back. Again, this is not a standard PowerPoint behavior, but you can use this option in some cases.
How to add triggered animations in PowerPoint
Adding triggered animations is an advanced PowerPoint use case. Triggered animations also have steps. The only difference is that the viewer is able to choose which step goes first and what will be the next.
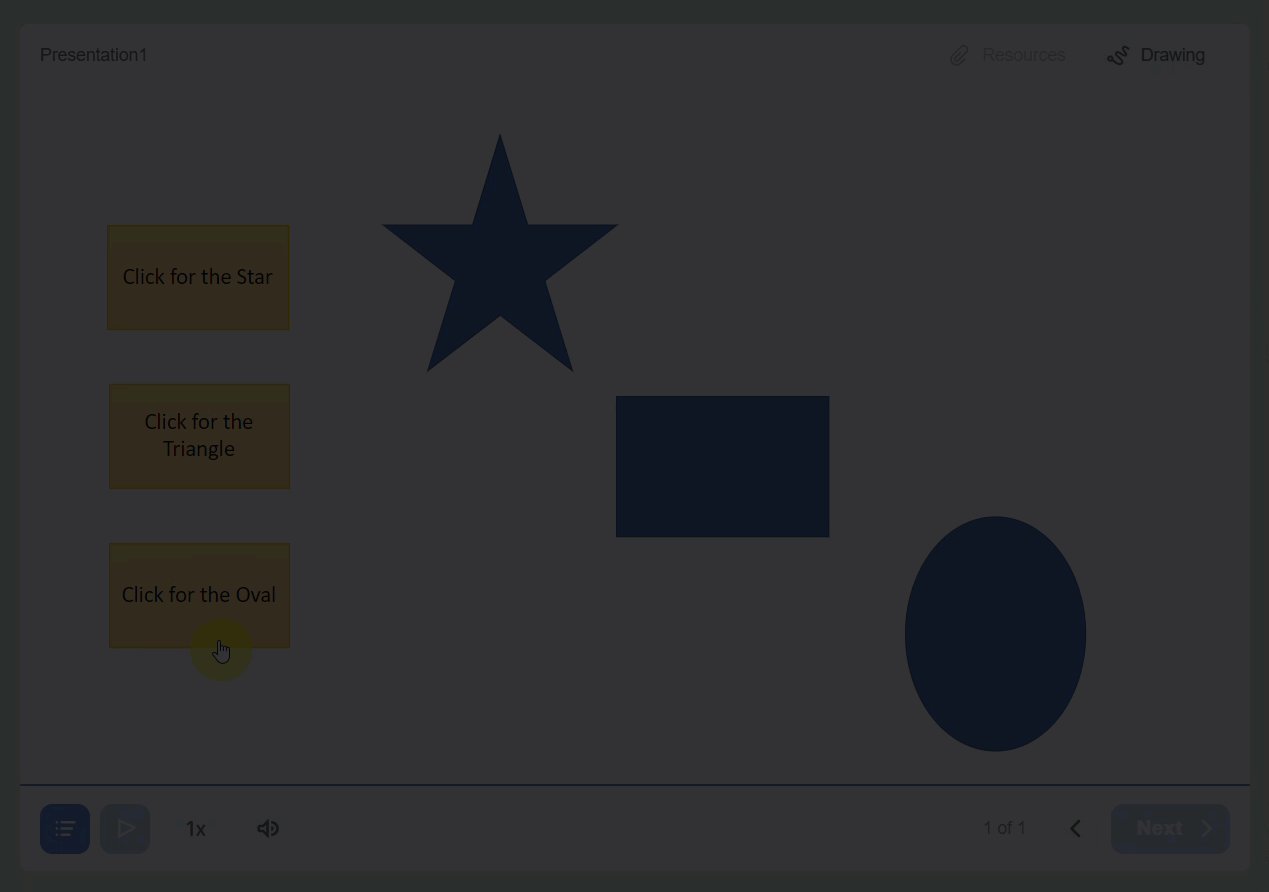
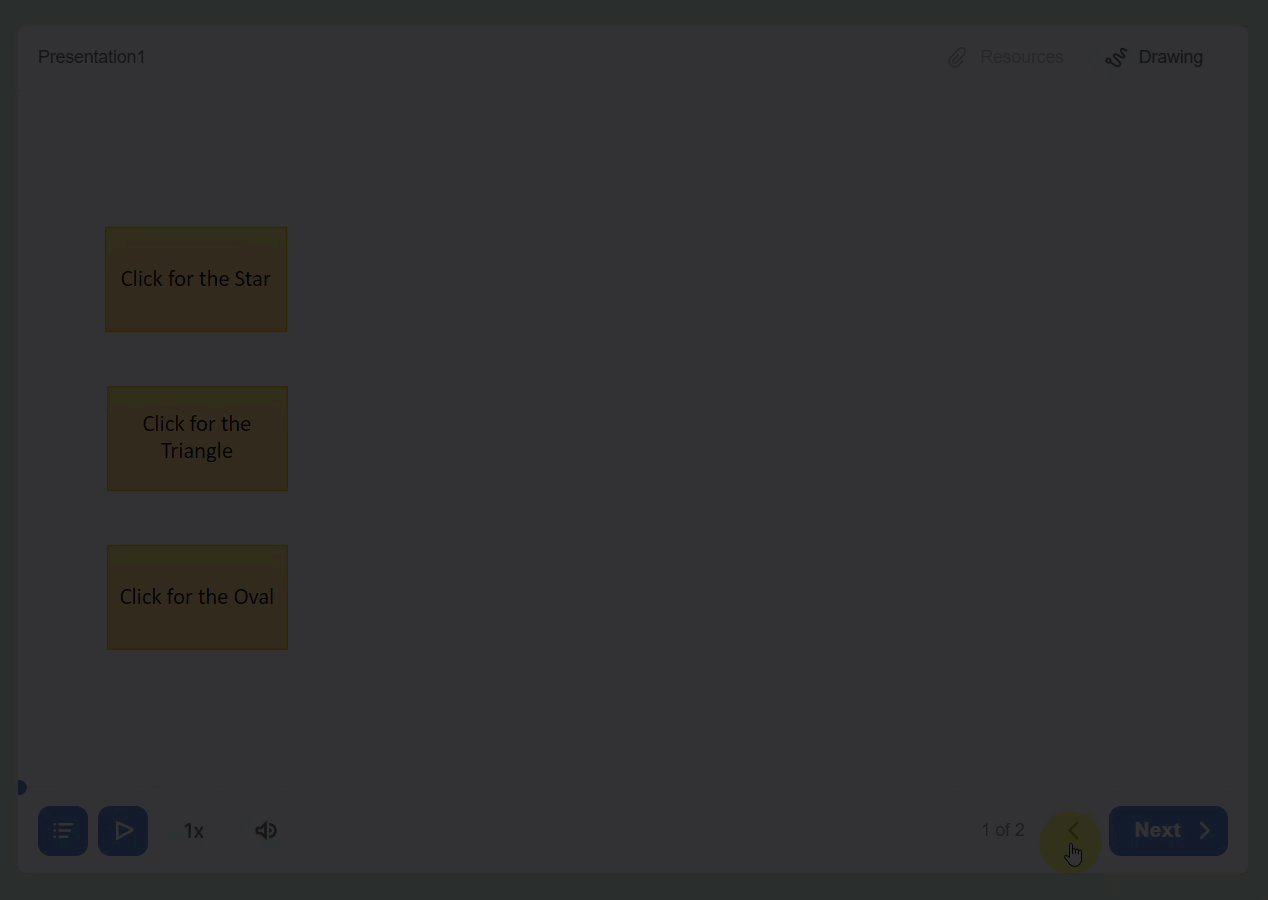
For example, this presentation features three triggered animations. One of three shapes appears when you click on the respective button. Let’s see how it’s done.
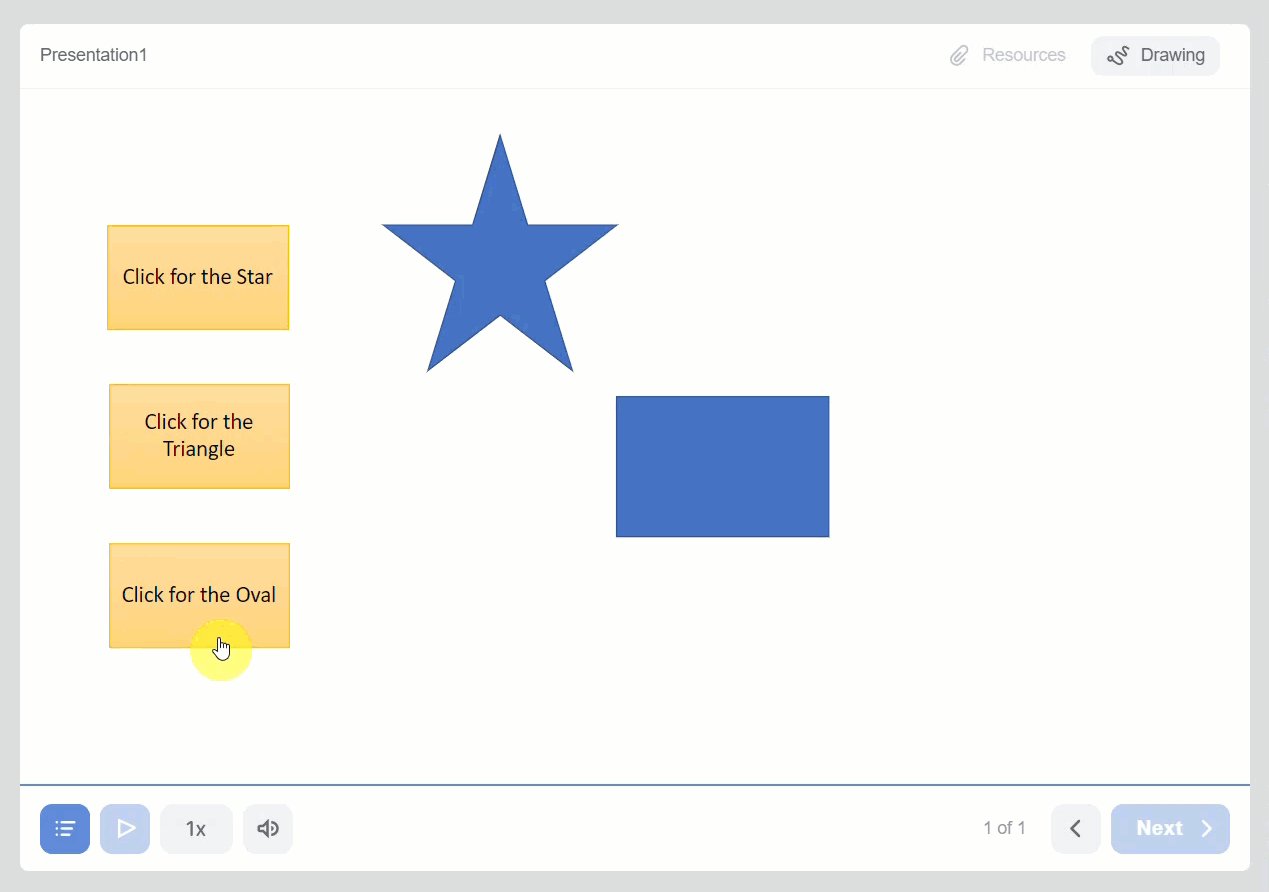
Add shapes on the slide as you see in the picture below.
Apply the Fade animation to the blue shapes.

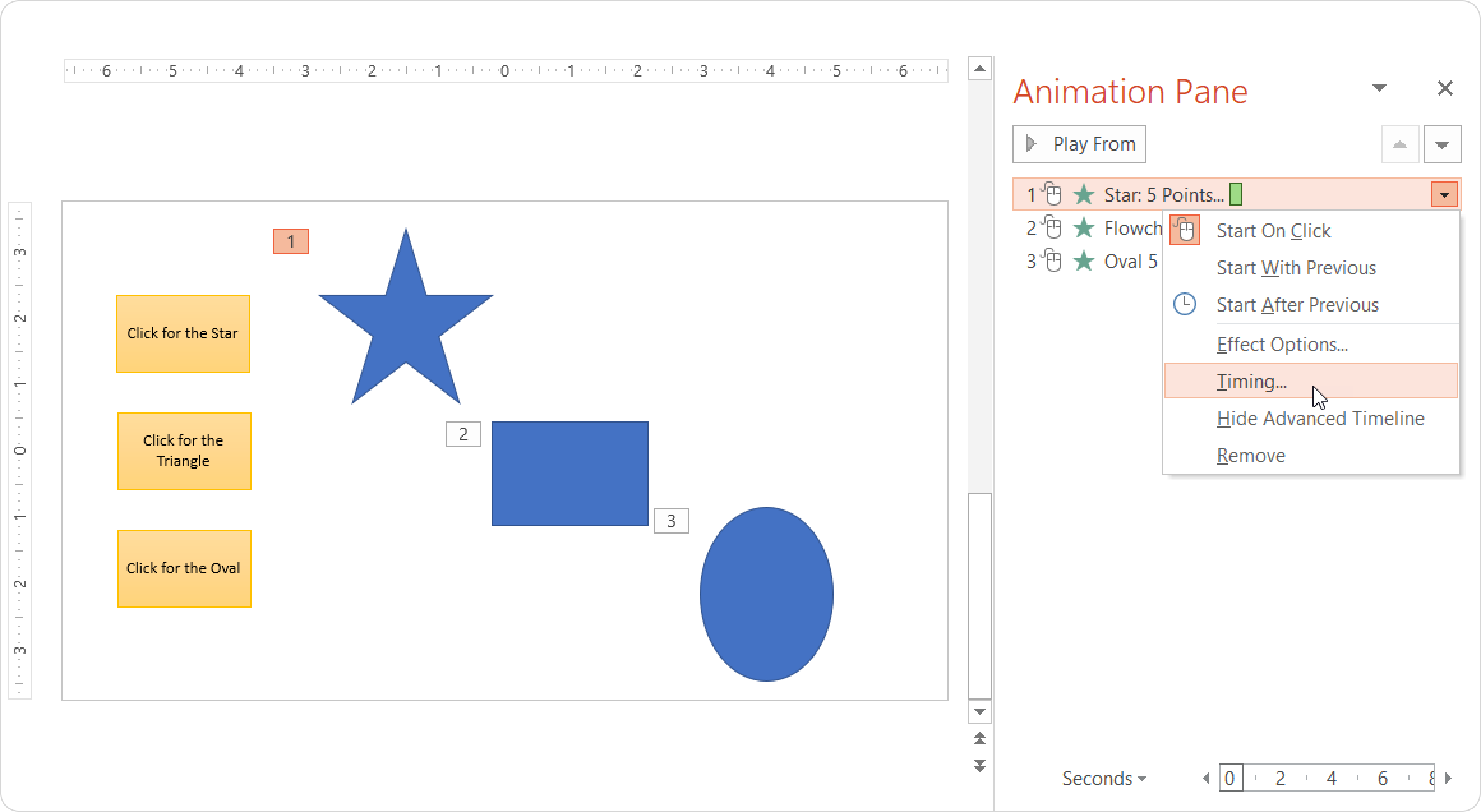
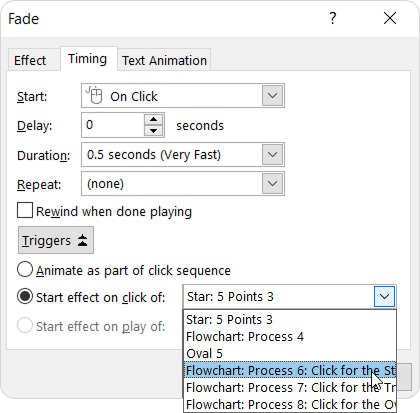
Open the animation properties in the Animation Pane and select Timing.

- The animation Timing properties window will appear. Where it says Triggers, you can see that this shape appears on a click of the respective rectangle.

Apply the respective triggers to the other shapes.
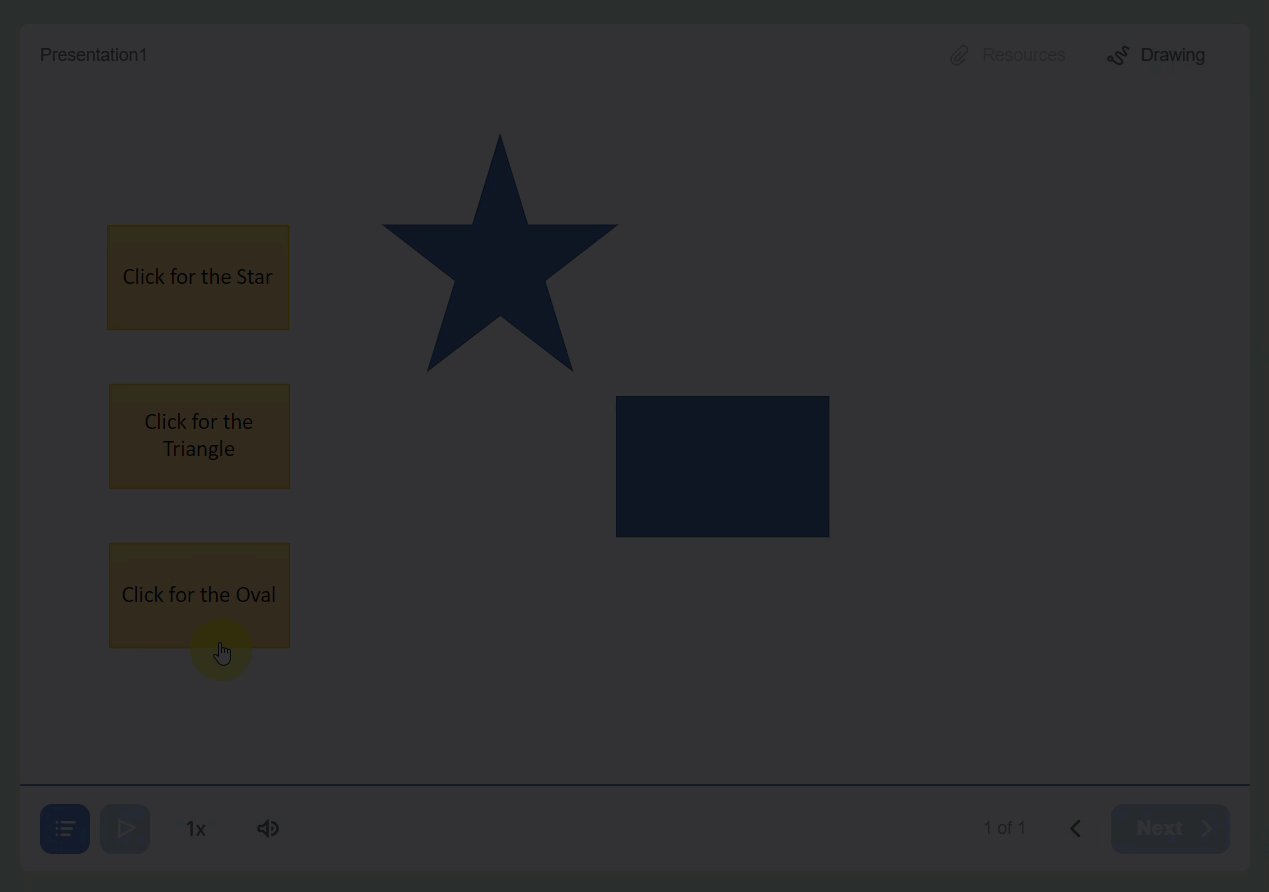
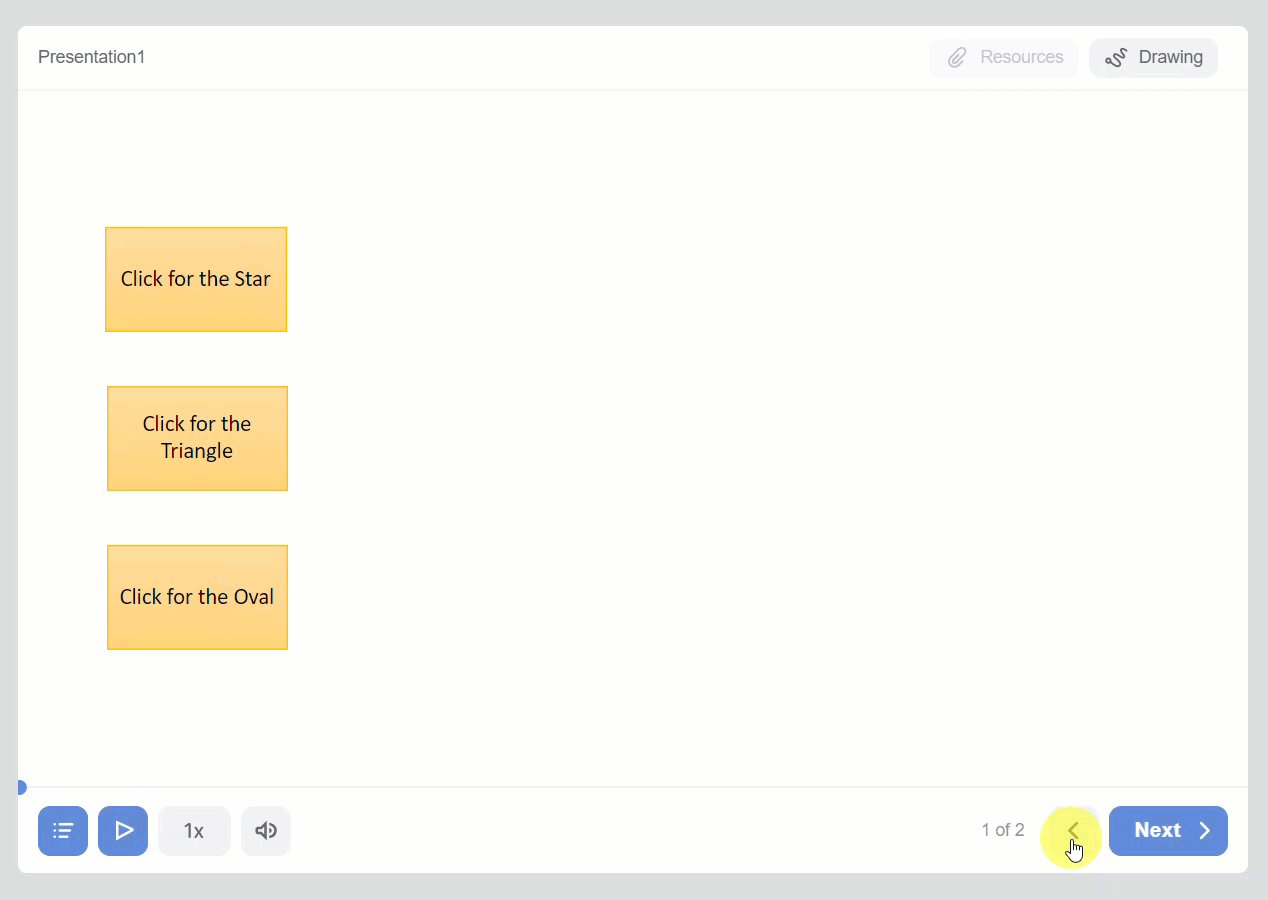
When you start viewing the presentation, the slide only features buttons, but not shapes. If you click the button for the triangle, the blue triangle will appear.
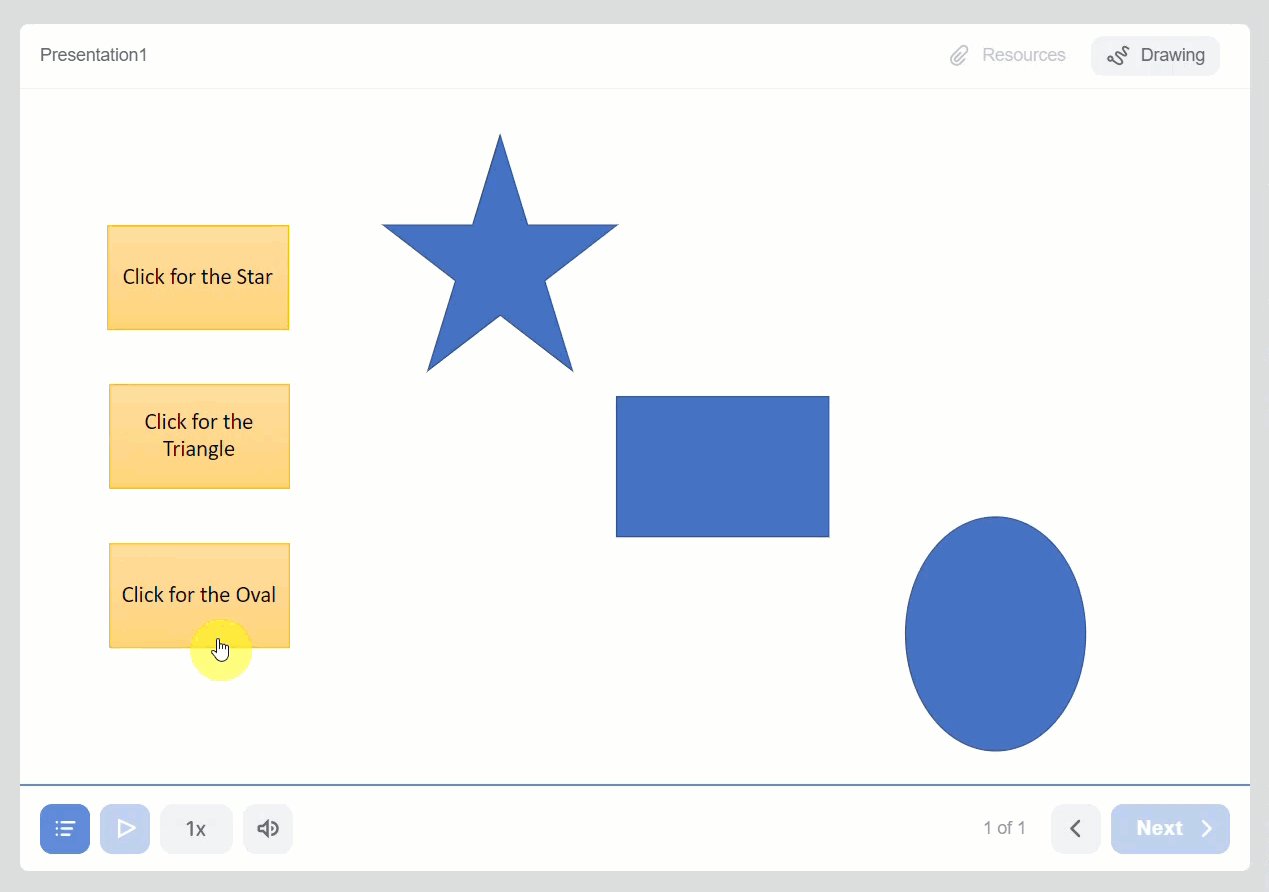
The same goes for the other shapes. If you leave Save slide animation state unchecked, when you proceed to the next slide and then go back, you will see the initial state.

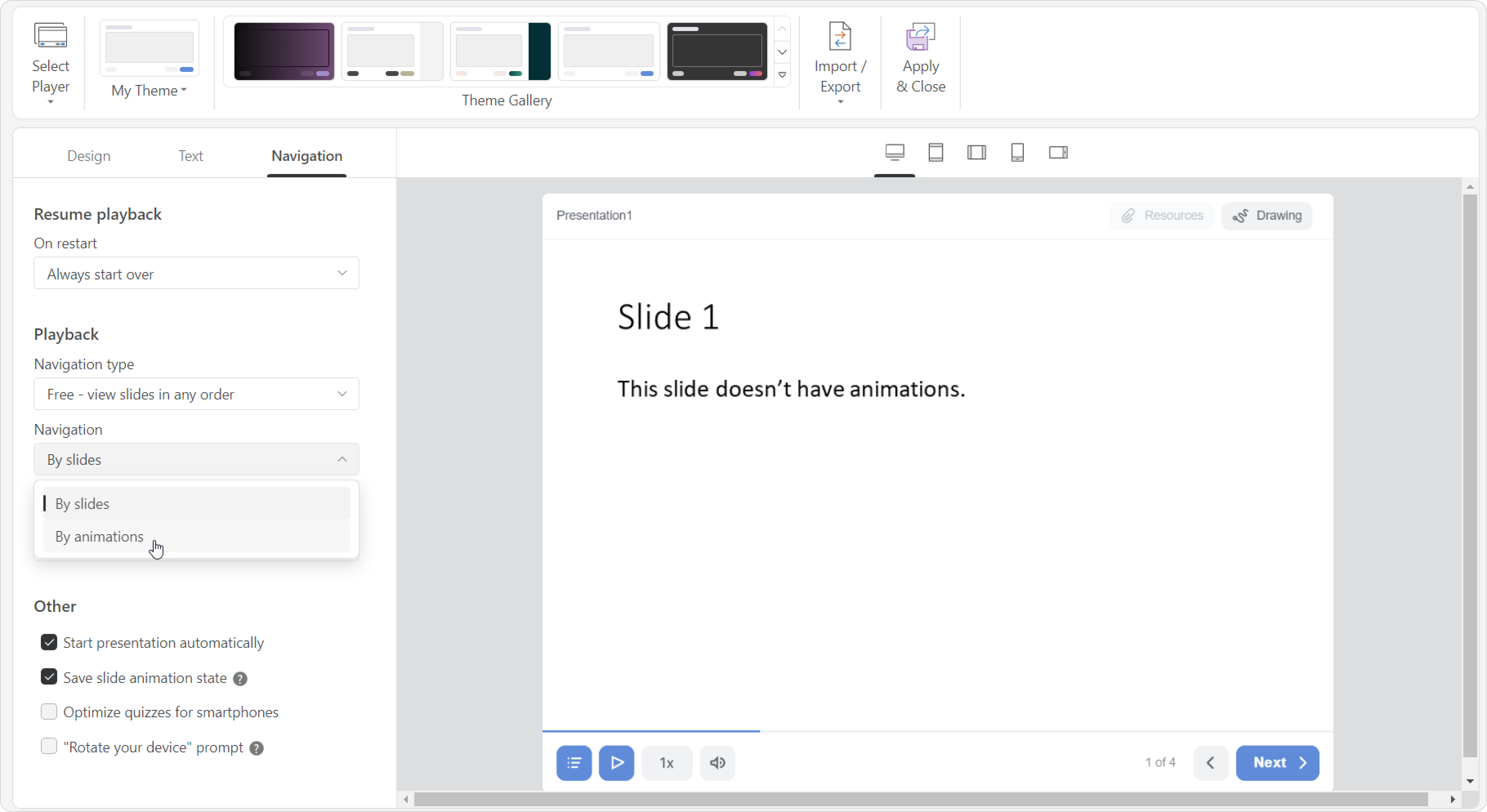
Navigation player settings
The Universal presentation player has playback controls. You can choose whether to advance by slides or by animations with the PREV and NEXT tabs. We recommend that you set By animations in the Navigation dropdown menu, so learners won’t miss anything by jumping through the beginning of the slides.
Examples
Here are some cool examples of presentations featuring triggered animations: