You can design the page to portray your own style.
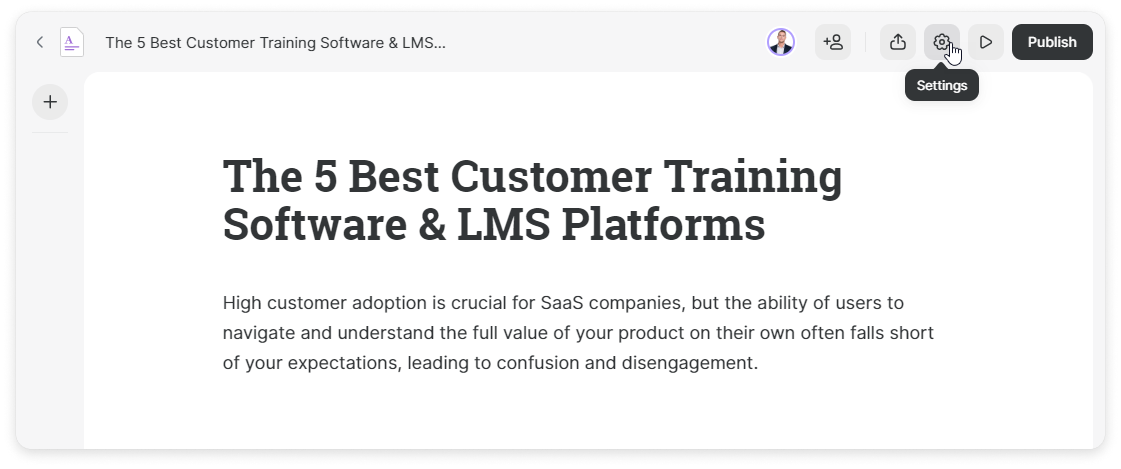
- Click on the Settings icon.

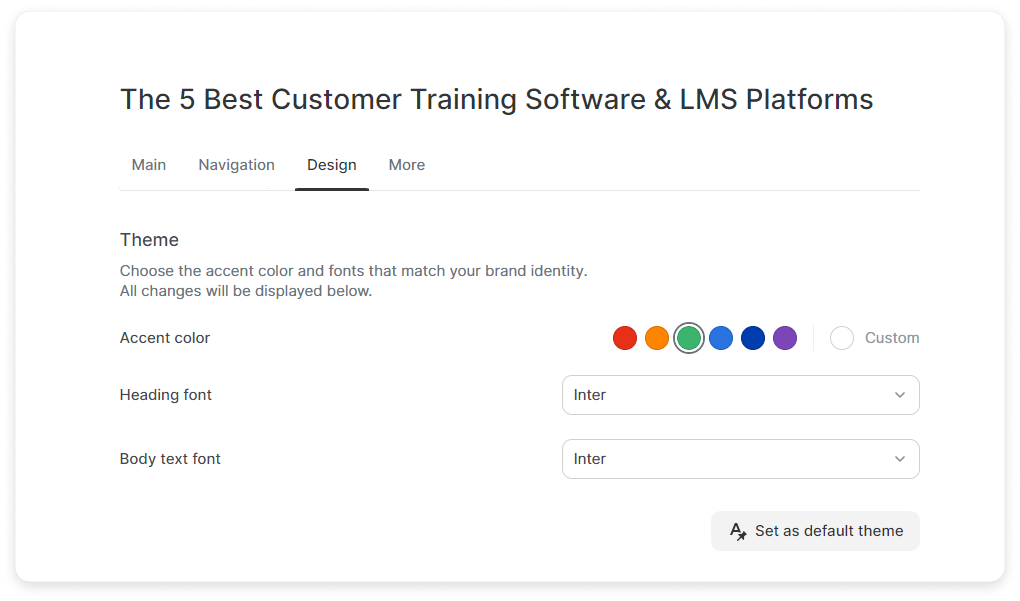
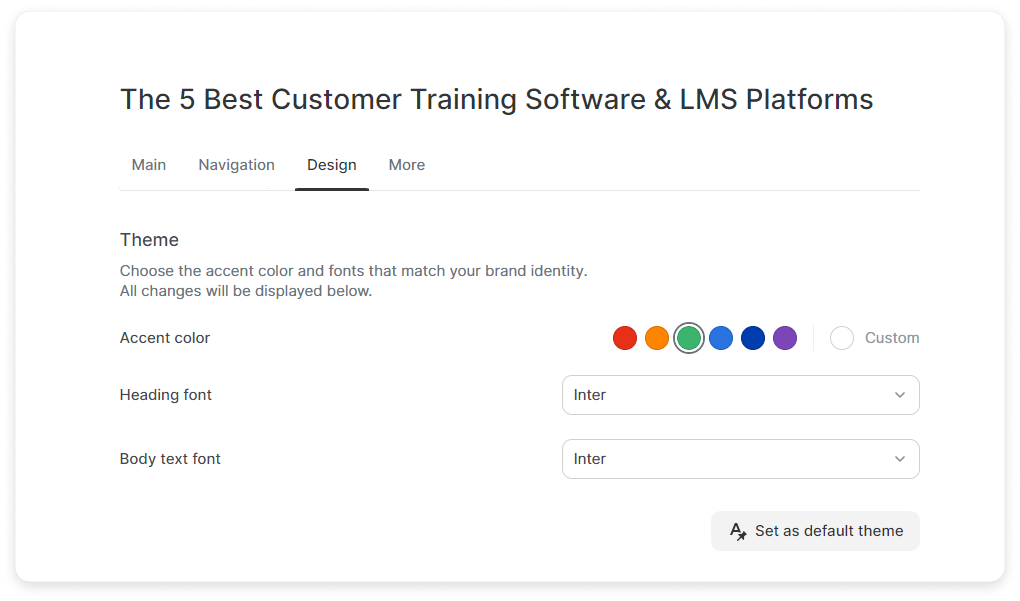
- Under the Design tab, select the desired accent color, as well as the heading and body text fonts.

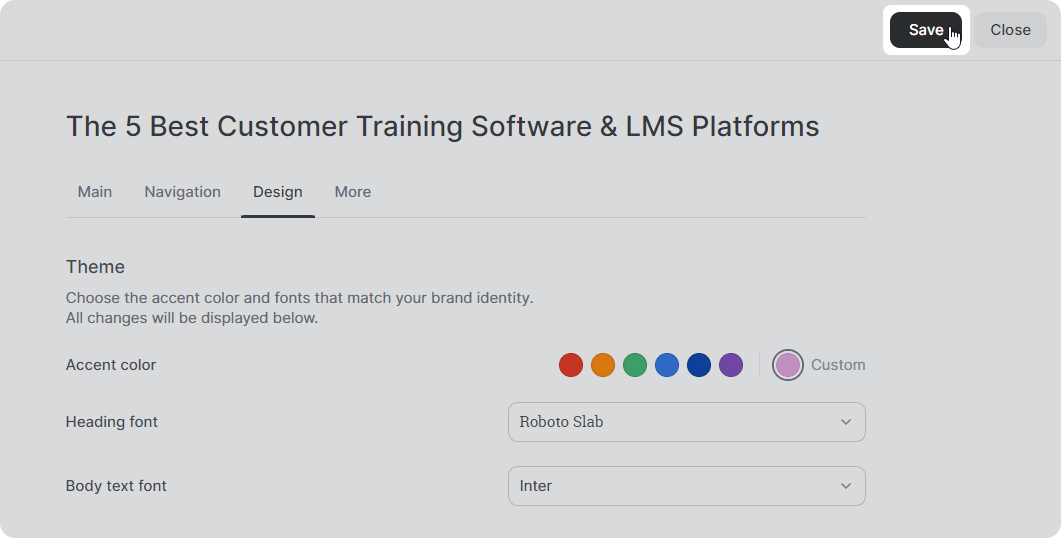
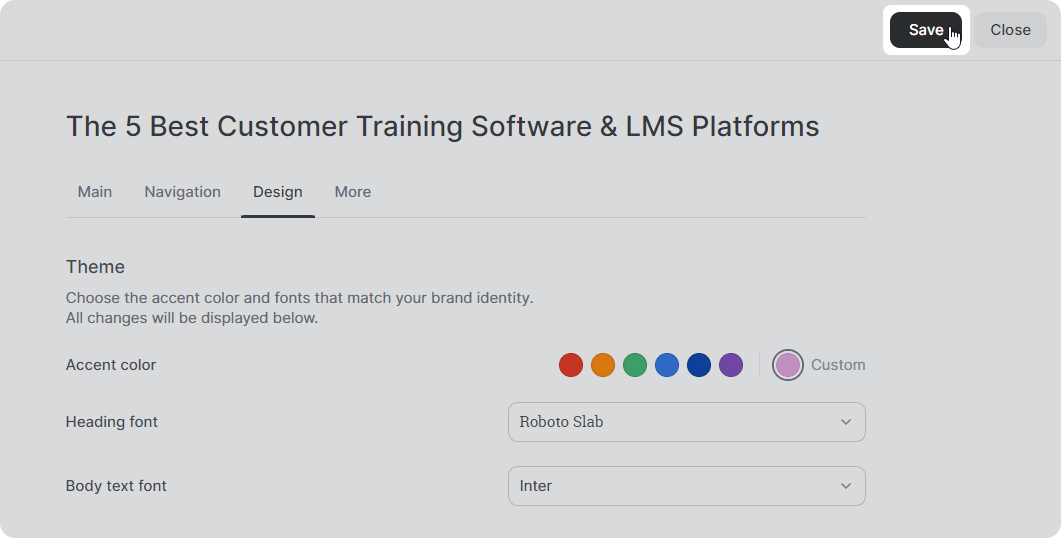
- Now, save your changes.

Great! You've changed the page's design.
Default Theme
You can set the accent color, and heading and body text fonts as a default theme. In this way, every subsequent page will be created using that saved theme.
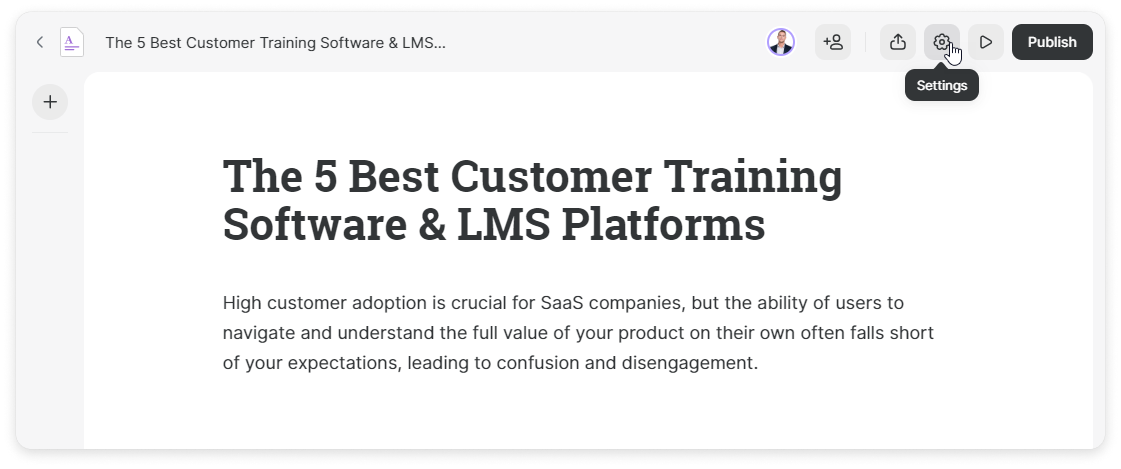
- Click on the page's Settings icon.

- Under the Design tab, select the desired accent color, as well as the heading and body text fonts.

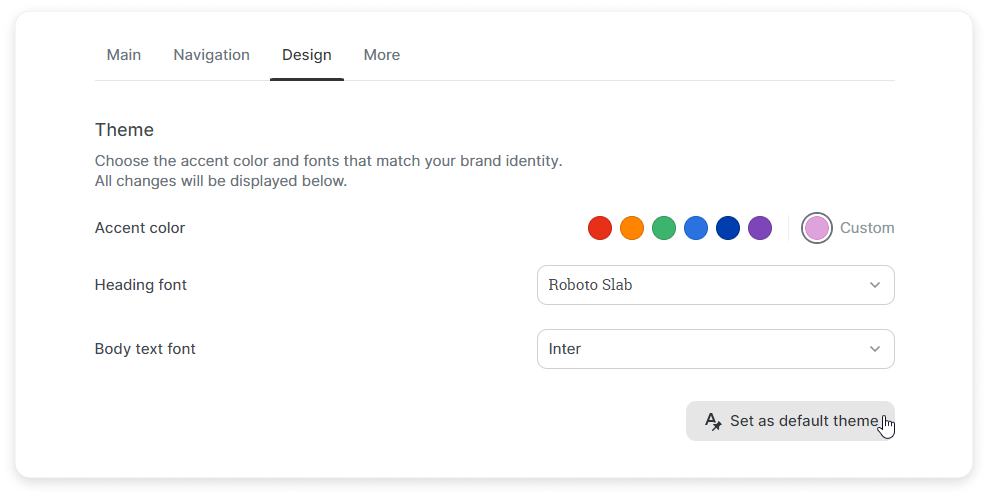
- Then, click on Set as default theme.

- Finally, save the changes.

Nice! You've set the default theme.
Accent Color | You can choose one of the standard accent colors, select a color from the palette, or insert a custom color code. A new color scheme will be displayed in the preview window immediately. |
|---|
Fonts | Select the desired Heading and Body text fonts. |
|---|