웹사이트에 HTML5 콘텐츠를 삽입하는 방법
iSpring Suite을 사용하면 강의를 웹 친화적인 HTML5 형식으로 변환할 수 있습니다. 변환 후에도 애니메이션, 전환, 동영상 및 오디오와 같은 모든 파워포인트 기능이 유지됩니다. HTML5 슬라이드의 가장 큰 장점은 iPad를 포함한 거의 모든 PC나 모바일 기기에서 볼 수 있다는 것입니다.
웹사이트나 블로그에 HTML5 콘텐츠를 삽입해 보세요. 삽입하려면 다음 단계별 가이드를 따르세요.
HTML5로 강의 게시
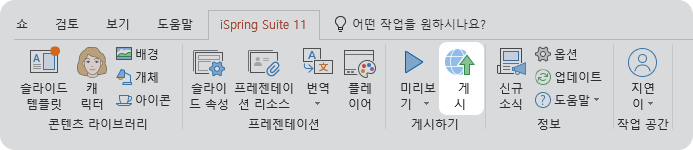
- 파워포인트를 열고 iSpring Suite 11 탭을 선택하세요. 그런 다음 게시를 클릭하세요.

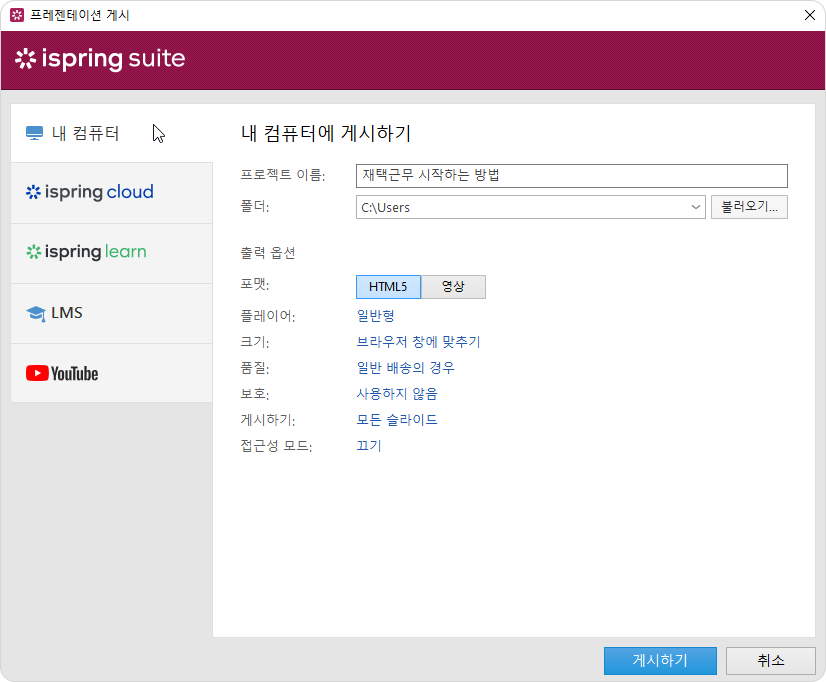
- 내 컴퓨터 탭을 선택하고 강의 이름을 입력한 다음 설정을 구성하세요. 마지막으로 게시하기를 클릭하세요.

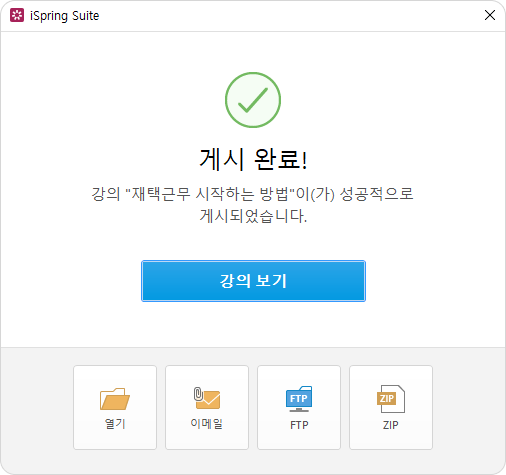
됐습니다! 강의가 HTML5 형식으로 게시되었습니다.
서버에 강의 업로드
게시가 끝나고 나면 강의를 서버에 업로드할 수 있습니다. 다음 단계를 따르세요.
게시 후 열리는 창에서 FTP를 클릭하세요.
 FTP란 무엇이며 어떻게 작동하나요?
FTP란 무엇이며 어떻게 작동하나요?FTP는 파일을 서버에 업로드할 수 있는 파일 전송 프로토콜입니다.
FTP 계정 로그인 정보를 얻으려면 호스팅 제공업체에 문의하세요. 호스팅 제공업체가 호스트 이름, 사용자 이름 및 비밀번호와 같은 데이터를 제공할 것입니다.
서버에 로그인하려면 서버에 대한 액세스를 제공하는 프로그램인 FTP 클라이언트를 다운로드하세요. 가장 인기 있는 FTP 클라이언트 중 하나는 FileZilla입니다.
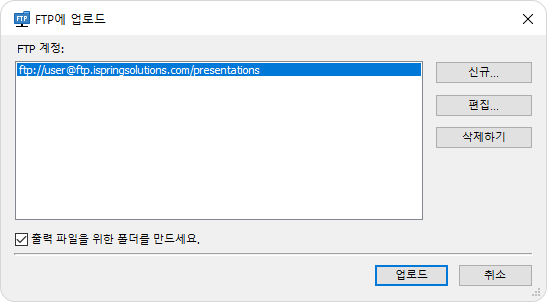
- FTP 계정을 추가, 편집, 삭제할 수 있는 창이 나타납니다. 서버에 강의 이름이 포함된 새 폴더를 만들려면 출력 파일을 위한 폴더를 만드세요 확인란을 선택하세요.

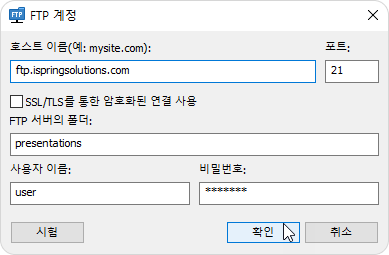
그런 다음 열린 창에 호스팅 제공업체로부터 받은 FTP 로그인 정보를 입력하세요. 마지막으로 확인을 클릭하세요.

FTP 계정
호스트 이름
프레젠테이션이 업로드될 웹 서버의 호스트 이름(예: mysite.com) 또는 IP 주소(예: 77.77.55.88)입니다.
포트
FTP 서버는 일반적으로 포트 21을 사용하지만 경우에 따라 포트 번호가 다를 수 있습니다. 자세한 내용은 네트워크 관리자에게 문의하세요.
SSL/TLS를 통한 암호화된 연결 사용
프로그램은 TLS/SSL(FTPS)이 포함된 FTP를 사용하여 서버와의 보안 연결을 설정합니다.
FTP 서버의 폴더
FTP 서버의 폴더 경로입니다.
사용자 이름
FTP에 익명으로 액세스할 수 없는 경우 사용자 이름을 입력하세요.
비밀번호
FTP에 익명으로 액세스할 수 없는 경우 비밀번호를 입력하세요.
다음으로 업로드된 HTML5 프레젠테이션의 HTTP URL을 찾아 해당 URL을 클립보드에 복사해야 합니다. 프레젠테이션의 URL은 서버의 특정 설정에 따라 다릅니다.
선택한 URL이 'ftp://'가 아닌 'http://'로 시작하는지 확인하세요.
HTML5 프레젠테이션을 웹사이트에 삽입하는 방법
강의를 서버에 업로드하고 나면 웹사이트에 삽입할 수 있습니다. 강의를 삽입하는 방법에는 세 가지가 있습니다.
HTML5 프레젠테이션을 별도의 웹페이지에서 재생
프레젠테이션을 웹사이트에 삽입하는 가장 쉬운 방법 중 하나는 웹 페이지 어딘가에 프레젠테이션에 대한 하이퍼링크를 추가하는 것입니다. 하이퍼링크를 삽입하려면 HTML 편집 모드로 전환하고 다음 코드를 사용하세요.
<a title="링크에 대한 사용자 정의 제목" href=”URL 입력” target=”_blank”> 하이퍼링크에 대한 사용자 정의 텍스트</a> 프레젠테이션을 새 브라우저 탭(target="_blank") 또는 동일한 탭(target="_self")에서 열도록 선택할 수 있습니다.
HTML5 프레젠테이션을 팝업으로 재생
프레젠테이션을 팝업 창에서 열려면 웹 사이트에서 JavaScript 코드 사용을 허용하는지 확인하세요.
클릭 시 팝업 창이 열리게 하려면 다음 코드를 사용하세요.
<script> function popup(url)
{
window.open(url, 'new', 'width=800,height=600,scrollbars=no,menubar=no,status=no,toolbar=no');
}
</script>
<a onClick="popup('http:// URL 입력 ')">하이퍼링크에 대한 사용자 정의 텍스트</a>너비와 높이를 맞춤 설정하고 팝업에 다양한 요소를 추가할 수 있습니다(여기를 클릭하여 자세히 알아보세요).
또는 웹페이지가 로드되자마자 팝업 창이 나타나도록 설정할 수 있습니다.
<script> function popup(url)
{
window.open(url, 'new', 'width=800,height=600,scrollbars=no,menubar=no,status=no,toolbar=no');
}
popup('http://URL 입력');
</script>HTML5 프레젠테이션을 HTML iFrame 태그에 삽입
HTML5 프레젠테이션을 웹페이지 내에 표시하고 싶다면 다음 HTML 코드를 사용하여 iFrame에 삽입할 수 있습니다.
<iframe src="http://URL 입력" width="800" height="600" scrolling=”no” />위에 설명된 방법 중 하나를 따라 웹 사이트에 HTML 5 프레젠테이션을 게시하면 최신 웹 브라우저, 모바일 기기 및 iPad를 사용하는 다양한 청중에게 프레젠테이션을 전달할 수 있습니다. HTML iFrames에 대해 자세히 알아보세요.