기술적으로 임베드 코드와 아이프레임 코드 모두 페이지에 삽입할 수 있습니다. 두 코드 유형의 차이점은 형식에 있습니다. 아이프레임 코드는 HTML 콘텐츠(예: 웹 페이지 콘텐츠)를 삽입하고 임베드 코드는 외부 웹 애플리케이션(예: 동영상)을 구현합니다.
유튜브 동영상에서 임베드 코드를 복사하는 방법을 살펴보겠습니다.
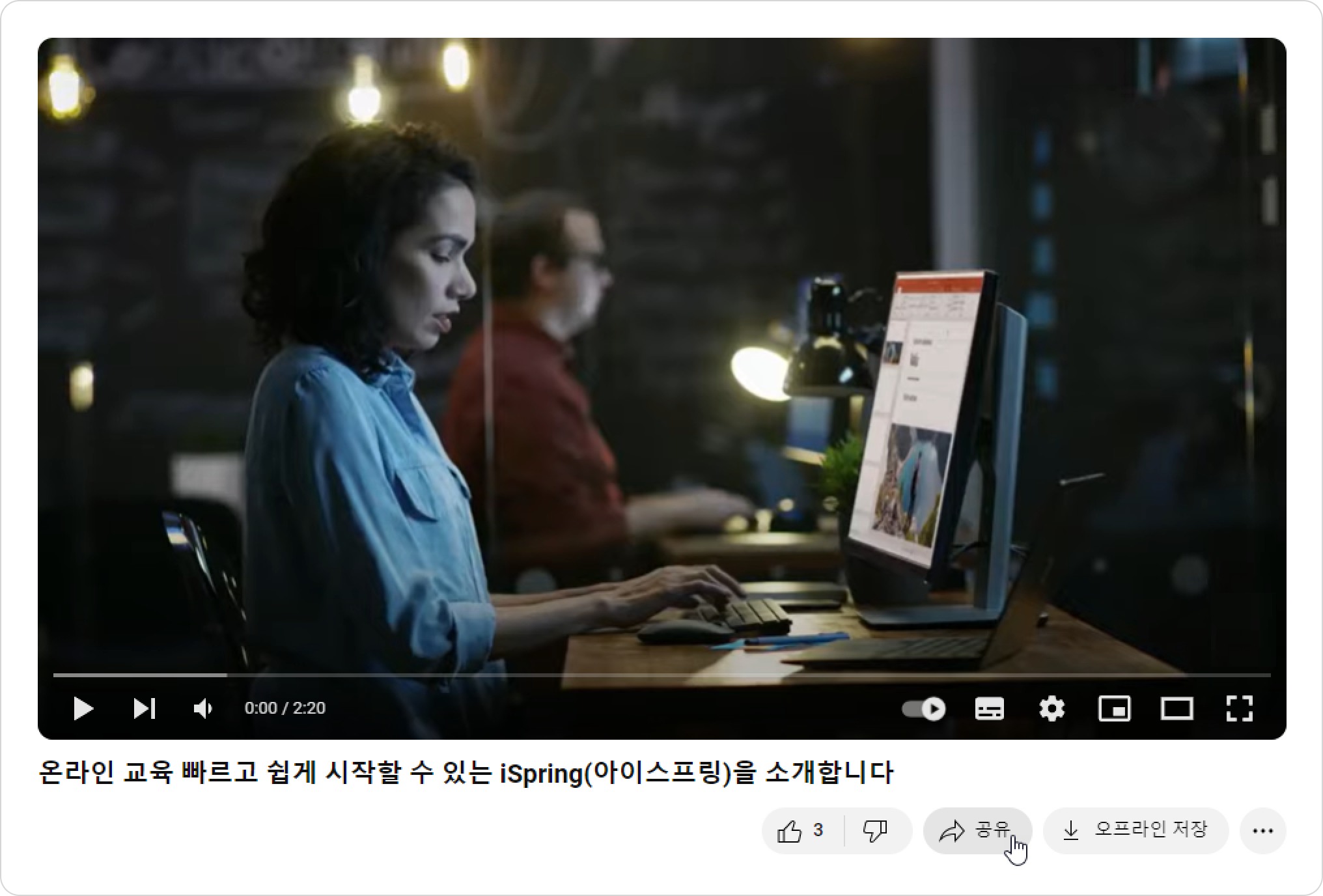
- 유튜브에서 동영상을 찾아 공유를 클릭하세요.

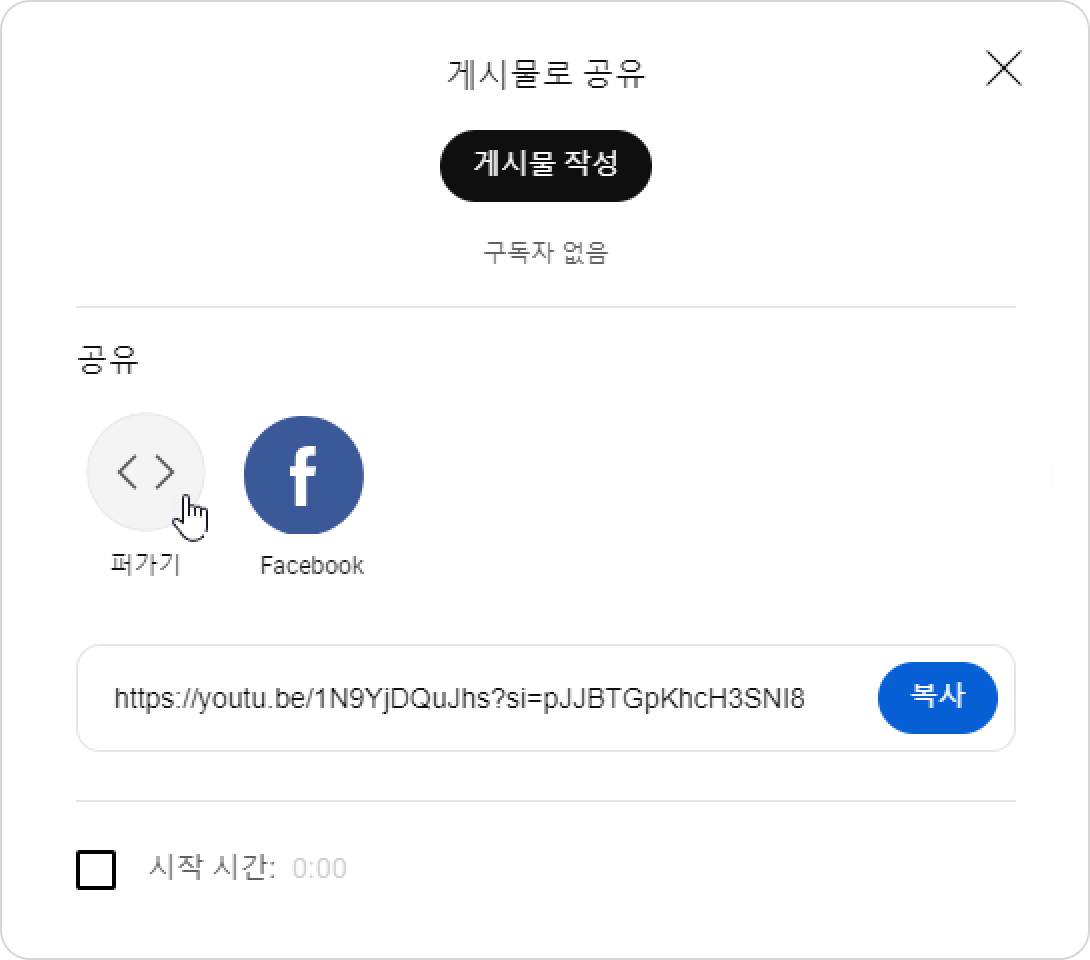
- 열린 창에서 퍼가기드를 클릭하세요.

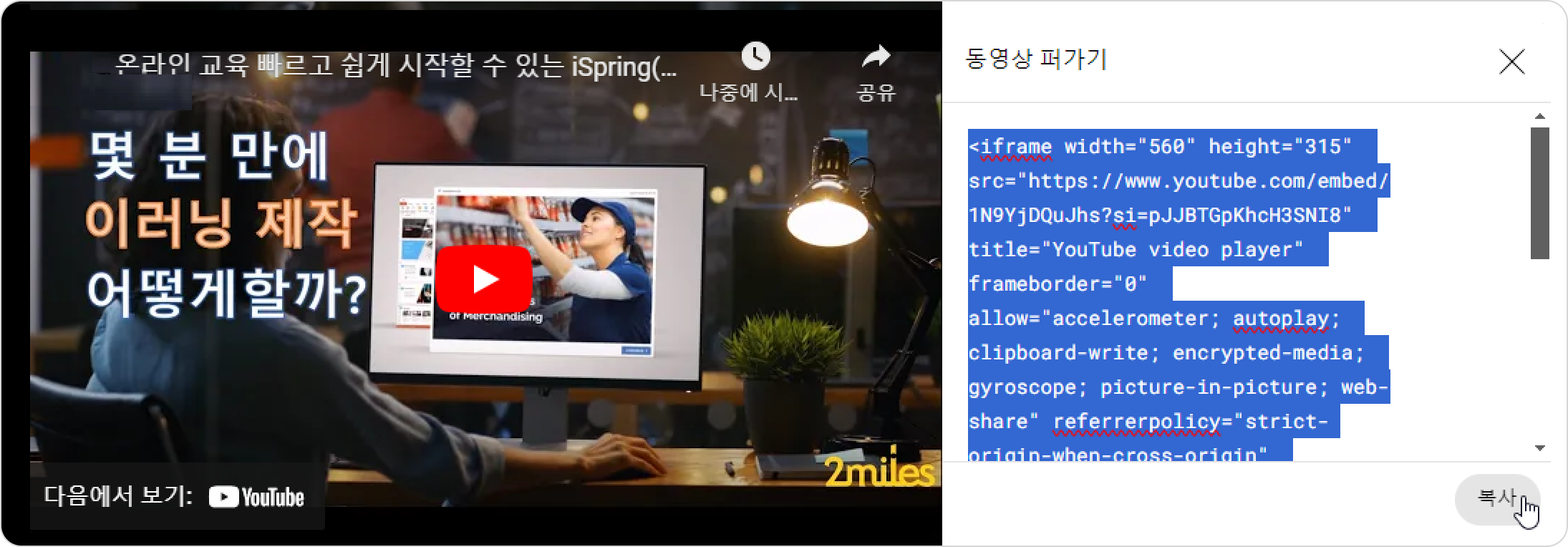
- 그런 다음 복사를 클릭하세요. 임베드 코드가 복사되었으므로 이제 페이지에 삽입할 수 있습니다.